Tasarlanan formda eklendiği bölüme, web üzerinde mouse yardımı ile, mobil cihazlar üzerinde ise dokunarak çizim yapılabilmesini sağlayan değişkendir. Daha çok kullanıcılara form üzerine imza attırmak amaçlı kullanılabilir.
Portal Görünümü
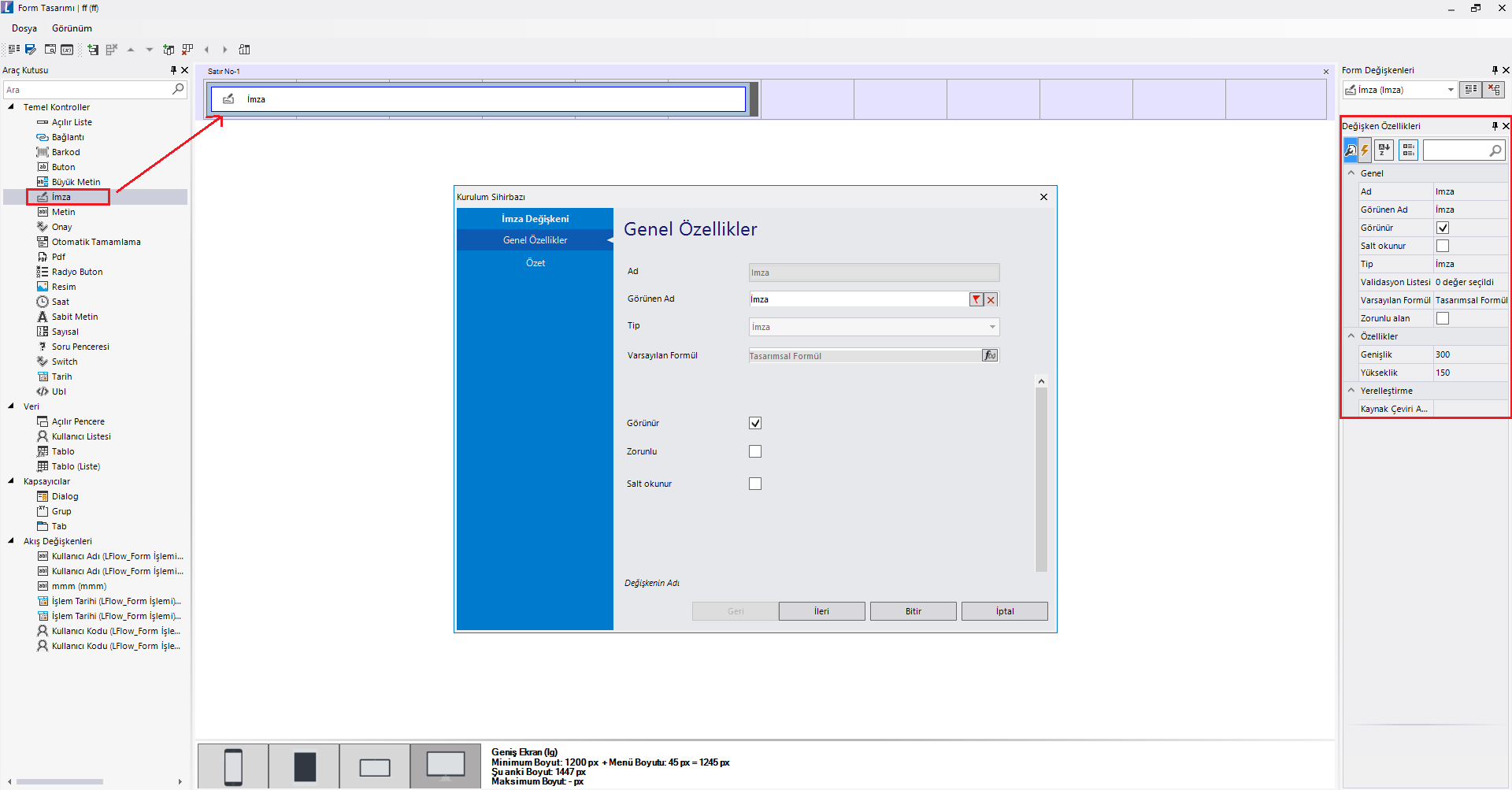
Designer Görünümü
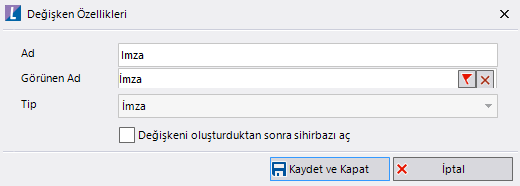
Değişken Özellikleri
Form tasarımı üzerinde eklendiğinde karşılaşılan ekrandır. (Form tasarlarken değişken ekleme işleminin nasıl yapıldığına dair bilgi Form Tasarım Ekranı bölümünden edinilebilir.)
Ad: Değişkenin akıştaki tekil adıdır. Kod işlemlerinde bu bölüm kullanılır. Kullanıcılar tarafından görüntülenmemektedir.
Görünen Ad: Değişkenin görünen adıdır. Kullanıcılar ilgili akışı web veya mobil üzerinden açtıklarında bu bölümü görmektedir.
Yeni tanım sonrasında form tasarım bölümünden çift tık işlemi ile kullanıcı direk kurulum sihirbazı ekranına yönlenir. Görünen ad bilgisini de o bölümden güncellenir.
Değişkeni oluşturduktan sonra sihirbazı aç: Değişken tanımı sonrasında detay özellikler belirtilecekse kurulum sihirbazına yönlenmek için kullanılır. Eğer bu bölüm işaretliyse 'Kaydet ve Kapat' işlemi sonrasında kullanıcı sihirbaza yönlendirilir.
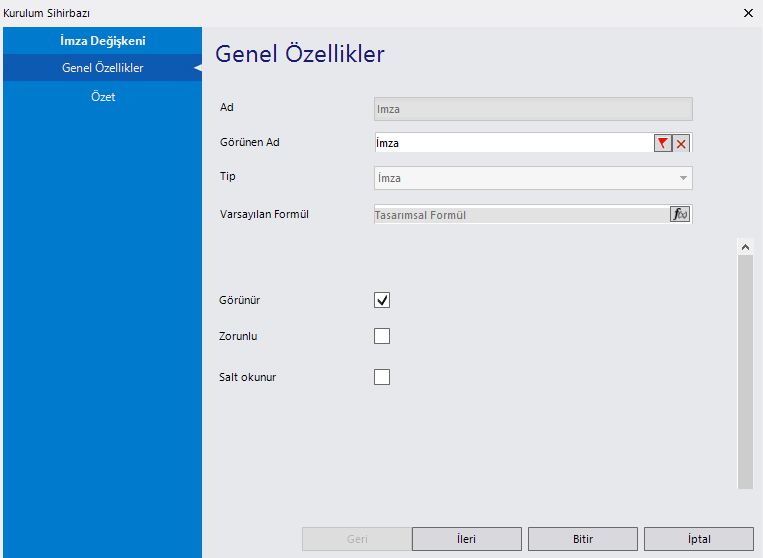
Kurulum Sihirbazı
Değişkenlerin detay özelliklerinin bulunduğu bölümdür. Bu bölüme;
- Form tasarımı üzerinden değişken tanımlandıktan sonra sihirbazı açarsa,
- Tanımlı değişkenlerin üzerinde çift tık işlemi yaparsa,
- Tanımlı değişken üzerinde sağ tık- düzenle aksiyonu ile
erişebilir.
Genel Özellikler
- Ad: Değişkenin akıştaki tekil adıdır. Kod işlemlerinde bu bölüm kullanılır. Kullanıcılar tarafından görüntülenmemektedir. Değişken ilk oluşturulduğu zaman girilir. Güncelleme işlemi yapılamaz.
- Görünen Ad: Değişkenin görünen adıdır. Kullanıcılar ilgili akışı web veya mobil üzerinden açtıklarında bu bölümü görmektedir.
- Tip: İlgili değişkenin tip bilgisidir. Değiştirilemez.
- Varsayılan Formül: Form yüklendiğinde alan içerisinde gelmesi istenilen bir değer varsa bu bölümde tanımlanabilir.
- Zorunlu: Değişkende herhangi bir çizim yapılmadan formun ilerletilmesi istenmiyorsa bu alan işaretlenebilir.
Salt Okunur: Değişkendeki imzanın değiştirilmesi istenmiyorsa bu alan işaretlenebilir.
'Zorunlu' ve 'Salt Okunur' özellikleri form bazında form görünümünden de ayarlanabilir. Değişkenin içerisinde tanımlanan bu özellikler, form görününm bölümünde değiştirilebilir. bknz:Yönlendirme Aktiviteleri
Özet: Değişkene ait tüm özelliklerin tek bir noktada listelendiği bölümdür. Kurulum sihirbazı dışında, form tasarım ekranında değişkenin üzerine gelindiğinde de Değişken Özellikleri bölümünde bu bölümdeki özellikler görüntülenmektedir. Form üzerinde İmzalama yapılacak alanın genişlik ve yükseklik değerleri vs. gibi özellikler bu bölümde bulunur. Varsayılan olarak; genişlik 300px, yükseklik 150px gelmektedir.
Kodlama Bölümünde(Rosyln Editör) Desteklenen İşlemler
ImzaDegiskeni.GetData: Image datasını alır.
ImzaDegiskeni.SetData: base64string ile image datası değişkene atanır.
ImzaDegiskeni.Clear: Değişkeninin içeriği temizlenir.
ImzaDegiskeni.width-ImzaDegiskeni.height: Yükseklik-genişlik değerlerini değiştirir
ImzaDegiskeni.Required: Zorunlu hale getirir.
ImzaDegiskeni.Readonly: Salt okunur( Değiştirilemez) hale getirir.
ImzaDegiskeni.Visible: İmzanın form üzerindeki görünüm davranışını değiştirir.
Aşağıdaki dosyayı indirerek uygulamaya aktarıp; metot kullanımlarını görebilirsiniz. İçeri aktarma işleminin nasıl yapıldığına dair bilgi için Aktar bölümünü inceleyebilirsiniz.
Üzerimdeki İşler, Dahil Olduğum İşler ve Başlattığım işler bölümüne özel alan olarak tanımlanamamaktadır.