Page History
...
- Şimdi Search menüsüne girerek "ste" harflerini yazalım.
...
- Şimdi Steven kelimesinin yanına jaws yazalım
...
- Search menüsü aynı zamanda tüm filtrelerin içerisinde de yer almaktadır
...
- Şimdi numeric search tekniği ile Movie Analysis sayfasında yer alan Rating filtresini inceleyelim.
...
- Son örneğimizde Title filtresini açarak search alanına =sum(Range)>3 yazıp Rating'i 3 den büyük olan filmleri aratabiliriz.
...
- Seçimleri Kilitleme (Lock)
...
- Seçimleri Geri Alma
...
- Vintage Movies dokumanında Movie Selector sayfasını açın.
- Tüm seçimlerin silinmiş olduğundan emin olun. Seçim yapılmış ise Clear All düğmesi ile temizleyin.
- Decade filtresine 1950 li yılları seçin
- Film süresi ve ratinglerini içeren Scatter grafiğe tıklayarak sağ üst köşede yer alan Lasso seçim tekniği ile ortalama Rating değeri 4 olan filmleri seçerek onaylayalım.
...
- Lasso tekniği ile daire içine aldığımız her veriyi seçmiş oluyoruz.
- Bu seçimin ardından grafiğin y ekseninde ortalama film uzunluğunu içeren rakamlar üzerinde mouse ile sürükleyerek süresi max 120 olan filmleri seçelim
...
- Şimdi Movie Analysis sayfasına giderek bu filmleri yöneten director'leri inceleyelim. Bu kriterlere uyan ve en fazla film çeken yönetmen kimdir?
...
- Vintage Movies dokumanında Dashboard sayfasını açarak tüm seçimlerin temizlenmiş olduğundan emin olun.
- Arama (Search ) menüsüne Godfather yazarak bu kelimeyle eşleşen verileri inceleyin
- Godfather kelimesinin geçtiği tüm film isimleri listelenmiştir. Çıkan sonucu seçelim
- Seçim çubuğunda yer alan Title filtresini açarak Godfather The Complete Epic seçimini temizleyelim ve geri kalan seçimleri onaylayalım.
...
- Şimdi Selection tools penceresini açarak Length(Uzunluk) filtresinde 180 dk. Dan kısa olan filmleri bulmaya çalışalım. Bu işlem için Lengths filtresi üzerindeki search alanına <180 yazarak Enter düğmesi ile çıkan sonucu seçerek onaylayalım
...
- Şimdi amacımız John Wayne isimli aktörün bu filmlerden birinde oynayıp oynamadığını öğrenmek. Actor filtresinde John * yazarak John ile başlayan actor leri listeleyip John Wayne'i seçelim.
...
- Vintage Movies dokumanında Movie Selector sayfasını açarak tüm seçimleri temizleyelim.
- Decade filtresisnden 1950 li ve 1960 lı yılları seçelim
- Şimdi Dashboard sayfasına geçerek sol alt kısımda yer alan director ve çektiği filmi sayısını gösteren bar grafikte John Ford'u seçelim.
...
- Sadece John Ford seçimi kalacaktır. Back düğmesine basarak Decade filtresinde yine 1950 ve 1960 seçimlerinin geri geldiğini görelim.
- Selection Tool penceresinde Actor filtresinde Ava Gardner 'ı seçerek son durumu inceleyelim.
...
- Vintage Movies uygulamasında Movie Selector sayfasına giderek tüm seçimleri temizleyelim.
- Actor filtresinde "Nicolas Sofia" yazarak çıkan listede Nicolas Cage ve Sofia Coppola aktorlerini seçelim.
- Şimdi Title filtresinde beyaz renkli filmleri inceleyelim. Bu filmler Nicolas Cage'in ve Sofia Coppola'nın beraber veya ayrı ayrı oynadığı filmleri içermektedir.
- Şimdi Nicolas Cage ve Sofia Coppola'nın beraber oynadığı filmleri bulalım. (Tüm seçimleri silelim)
- Bunu yapabilmek için önce Actor filtresinde Nicolas Cage'i seçerek Title filtresini açalım. Burada sonuç olarak 3 filmin olduğunu görebiliriz.
- Filtrenin sol üst köşesinde yer alan 3 noktalı butona tıklayarak Select Possible ile ilişkili olan bu 3 filmi seçip onaylayalım.
...
- Şimdi Nicolas Cage in oynadığı bu filmlerden hangisinde Sofia Coppola'nın oynadığını bulmak için Actor filtresindeki Nicolas Cage seçimini silerek Sofia Coppola'yı seçelim.
...
- Ingmar Bergman veya Woody Allen.. Bu iki director'den hangisi en uzun filmi çekmiştir?
- 195 dakikalık film hangisidir ve kim tarafından yönetilmiştir?
- İkinci soruda bulduğunuz director'ün diğer filmleri arasında Rating i 5 olanlar hangisidir?
- 1938 yılında Henry Fonda adındaki actor 6 filmde oynamıştır..Doğru ? Yanlış?
- 1930 lu yıllarda ve aynı zamanda 1980 li yıllarda film çeken director kimdir?
...
- Fields
...
- Dashboard sayfasına Pie Chart görselini sürükleyin.
- Dimension olarak Country(Ülke) Measure olarak ise Sales(Gelir) seçelim.
- Properties penceresinde Dimension menüsünde Limitations kısmında görüntülenecek ülke sayısına belli bir limit verelim. Limit kısmına 7 yazalım.
...
- Burada görüntülenecek olan 7 ülkenin satışı en iyi veya en kötü ilk 7 ülke olmasını Top Bottom seçeneği ile belirleyebilriz.
...
- Others Label kısmında Diğerleri yazalım.
- Şimdi grafiğin stilini değiştirelim. Properties penceresinde Appearance menüsünde Presentation altında Donut stilini seçelim.
...
- Master Items menüsünden Discount(İndirim ) Measure'ını sürükleyerek bu grafiğin tam üzerinde bırakalım.
...
- Böylece Ülkeler bazında istediğimiz measure'un pastadaki dağılımını basit bir sürükleme tekniği ile hızlıca elde edebiliriz.
- Şimdi yine Sales measure'ını sürükleyerek ülkeler bazında Gelir Dağılımını göstererek bu grafiğe Ülke Gelir Dağılımı ismini verip Save düğmesi ile kaydedelim.
...
- Bir önceki aktivitede tasarladığımız Ülke Gelir dağılımı grafiğini sağ tıklayarak Copy seçeneği ile kopyalayarak sayfada boş bir yere Paste edelim.
- Sol taraftaki görsellerden çizgi grafiği bu grafiğin tam üzerine sürükleyip bırakalım.
...
- Çizgi grafiğe dönüşen bu grafiğin üzerine Master Items Dimension menüsünden MonthYear(Ayyıl) boyutu sürüklenerek satışların ülke yerine Ayyıl bazında hesaplanmasını sağlayalım.
...
- Bu durumda Ülke yerine Ayyıl boyutunun görüntülenmesi için Replace Country seçeneği seçilmelidir.
...
- Appearance >Presentation menüsünde Show Data Points ve Show Labels on Data Point ile çizgi üzerinde noktaların çıkmasını ve sayısal değerlerin grafik üzerinde görüntülenmesini sağlayalım.
- Aynı menüde bu grafiğin stilini Area ile değiştirebiliriz.
...
- Sorting menüsünden ise sıralama önceliğini AyYıl olacak şekilde mouse ile sürükleyerek değiştirelim.
...
- Son olarak grafiğe Ayyıl Gelir Trendi ismini verelim ve yaptığımız tüm işlemleri Save düğmesi ile kaydedelim.
...
- Properties penceresinde Measures>Number Formating altında Number formatını seçip yüzdesel gösterim için listeden 12% seçeneğini işaretleyelim.
...
- Şimdi Use Segment kutucuğunu tıklayarak bu göstergeyi farlı renklerde segmentlere ayırabiliriz. Add Limit'e tıklayarak 0.3 değerine kadar bir segment oluşturup rengini kırmızı olarak bilirleyelim ve renk geçişini soft yapmak için Gradient'i işaretleyelim.
...
- Şimdi ikinci segmenti eklemek üzere Add Limit'e tıklayarak değerini 0.75 olarak belirleyip rengini istediğimiz rengi seçerek belirleyebiliriz.
...
- Dashboard sayfasına Text&Image görselini sürükleyelim. düğmesine tıklayarak Toplam Gelir yazalım.
...
- Format çubuğundan yazı rengini kırmızı ve boyutunu M olarak seçebiliriz.
- Properties penceresinde Measures kısmında Add Measure düğmesi ile Sales 'i seçelim.
...
- Bu menüde seçtiğimiz Sales alanı bir Master Item'dır. Dolayısı ile sadece bu grafik için formülünü
...
- Çıkan uyarıya Ok diyelim.
- Şimdi Master Items bağı kopmuş olan bu formülü Sum(LineSalesAmount)/1000 şeklinde düzenleyelim.
...
- Şimdi Number Formatting menüsünden Number seçilerek tamsayı formatı olan 1000 işaretlenir.
- Bu objenin ismini Gelir (in 1000 USD) şeklinde değiştirelim.
...
- ABC Sales uygulamasına yeni bir sayfa eklemek üzere ekranın sağ üst köşesinde yer alan Sheets düğmesine tıklayalım.
- Create New Sheet ile bu sayfaya Ürün Analizi ismini verip yeni sayfamıza giriş yapalım.
- Sol taraftaki görsellerden TreeMap'i sayfa üzerine sürükleyebiliriz.
- Add Dimension ile Year(Yıl), Country(Ülke) ve Quarter boyutlarını ekleyelim.
- Measure olarak ise Sales'i seçebilriz.
...
- Şimdi Boyut sırasını Properties >Dimension menüsünde boyut isimlerini mouse ile sürükleyerek Ülke Yıl ve daha sonra Dönem olacak şekilde değiştirelim.
...
- Şimdi Appearance >Colors menüsünde renk seçenekleri ile oynayarak bu analizi daha belirgin hale getirelim.
- Colors seçeneği Auto yerine Custom yapılarak Year Dimensionuna göre renklendirelim.
...
- Şimdi farklı bir görselle devam edip sol taraftaki listeden Scatter Plot'u sayfaya sürükleyelim.
- Dimension için Product(Ürün), Measure için Sales (Gelir) ve Number Of Orders(Sipariş Adedi) seçelim.
- Ürünleri gösteren Buble'ların büyüklüğünü başka bir measure'a göre hesaplayabiliriz. Bunun için Properties penceresinde Add Measure ile COGS (Maliyet) alanını seçin.
...
- Şimdi Properties >Add-Ons menüsü altında Y ekseni üzerinde kendimizce bir hedef belirleyip bu hedef değerini bir referans çizgisi olarak gösterelim.Add reference Line ile açılan menüde bu çizgiye vereceğimiz ismi ve değerini girebiliriz.
...
- Label kısmına Sipariş Hedefi , Expression kısmına 220 yazalım. Ayrıca aynı menüde referans çizgisinin rengini de seçebiliriz.
- Appearance menüsü altında X ve Y eksenlerinin ayrı ayrı Scale ayarlarını Narrow seçerek her iki eksenin üzerinde yer alan rakamların daha da sıklaşmasını sağlayabiliriz.
...
- Appearance menüsü altında Colors and Legend ayarlarını Auto'dan Custom'a çekerek Bubble'ların renklerini değiştirebiliriz. Buradaki ayarı Single Color'dan By Dimension'a çevirerek her ürünün farklı renkte görüntülenmesi ni sağlayalım.
...
- Şimdi aynı işlemi By Expression seçerek devam edelim. Expression alanına avg(Discount)*100 formülünü yazıp bunun bir renk kodu olmadığı belirtmek amacıyla The Expression is color code kutucuğunun işaretini kaldıralım. Label kısmına ise Discount in % yazalım.
...
- Color Scheme seçeneklerinde ise Diverging Classes seçilirse bu expresionu otomatik classlara ayırarak renklendirmenin ona göre yapılması sağlanacaktır. Diverging Clasess 'ı seçelim.
- Discount için oluşan class değerlerini ve renklerini görmek için Show Legend kutucuğunu işaretleyelim.
...
- Bir önceki adımda Müşteri ismi ile açtığımız sayfaya Filter Pane objesi sürükleyerek sorgulamak istediğimiz boyutları yerleştirelim.
- Add Dimension menüsü ile Year,Quarter,Division,Country,ve Customer boyutlarını tek tek seçelim.
- Oluşan bu filtre objesinin boyutunu değiştirerek üst kısımda yatay bir şekilde konumlandıralım.
- Şimdi Table görselini sayfaya sürükleyerek kolonlarını oluşturmaya başlayalım. Properties menüsünde Add Column ile aşağıdaki boyut ve measure'ları ekleyelim.
...
- Şimdi daha önceden tanımladığımız ve bu tabloda kullandığımız Drill grunu analiz edelim.
- CategoryName kolonunda Baby Clothes kategorisini seçerek bu kategori altında yer alan ürünlere inebiliriz.
...
- Son olarak bu tabloya Master olmayan yeni bir measure eklemek için Properties penceresinde Add Column >>Measure ve Date seçilir.Bu alanla ilgili yapıacak olan tüm aggregation fonksiyon seçenekleri listelenecektir. En büyük Sipariş Tarihini bulabilmek için Max(Date) 'i seçebiliriz.
...
BÖLÜM IV SIFIRDAN SENSE RAPORU OLUŞTURMA VE VERIYI YÜKLEME
Şimdiye kadar yaptığımız bütün örneklerde veri modeli hazırlanmış, Master Item'ları oluşturulmuş uygulamalar üzerinde tasarım yapıldı.
Şimdi ise sıfırdan bir Sense dokumanı oluşturup bu dokumanın veri modeli tasarlanarak verinin hafızaya yüklenmesi ve sonrasında Master Item'ların tanımlanması gibi işlemlere değinilecektir.
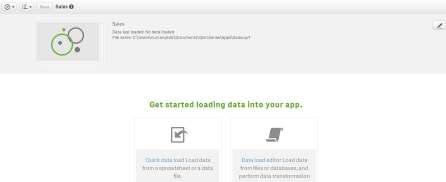
Öncelikle Desktop Hub ortamında Create New App düğmesi ile Sales adında yeni bir dokuman oluşturalım. Oluşturduğumuz bu yeni dokumanın içerisine girdiğimizde veriyi yüklemek için iki alternatif karşımıza çıkacaktır.
Şayet elimizdeki veri kaynağı bir excel dosyası ise Quick Data Load ile devam edebiliriz.
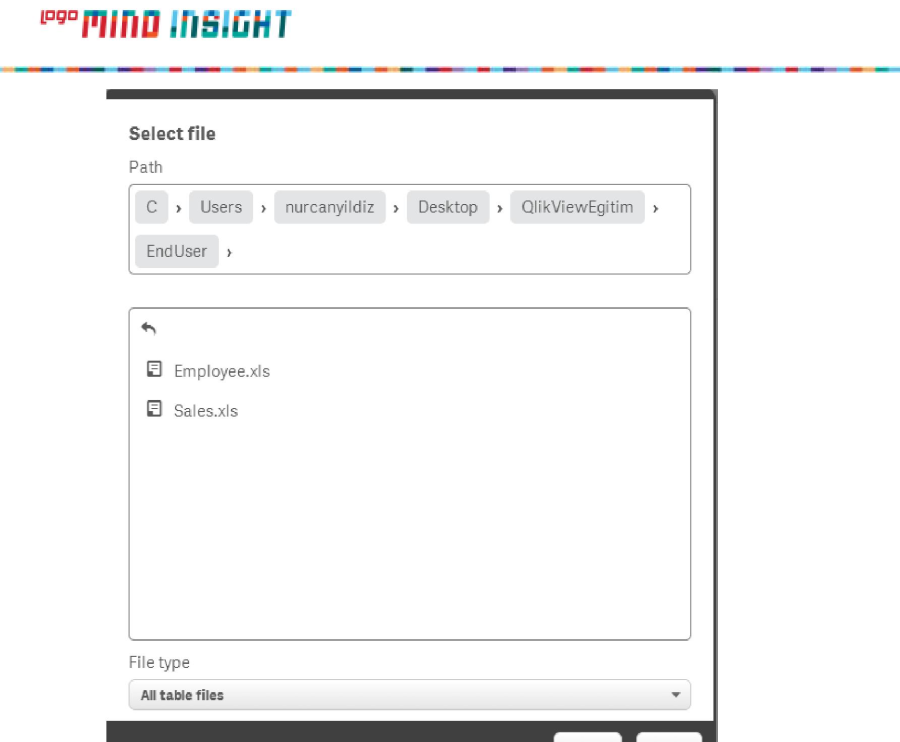
Select File penceresinde dokumana verisini yüklemek istediğimiz Excel dosyalarını seçebiliriz. Öncelikle Sales Excel'i ile başlayalım.
...
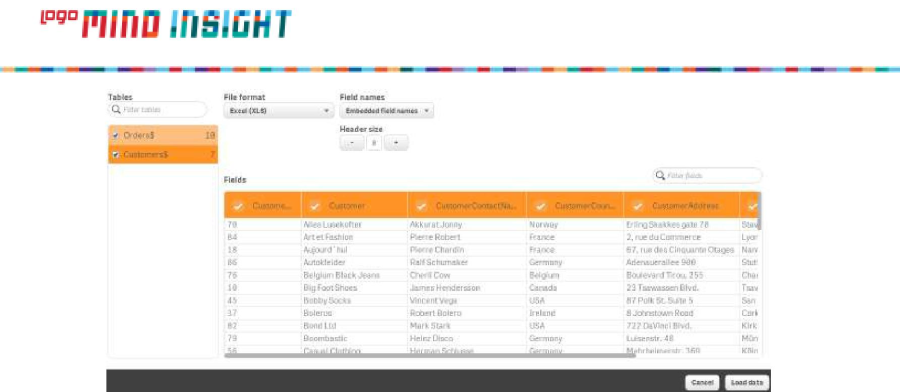
Bu Excel dosyasında aslına iki ayrı sayfa ve dolayısı ile 2 ayrı tablo bulunmaktadır. Şayet her ikisini de almak istiyorsak sol taraftaki Orders tablosu ile birlikte customer tablosunu da seçmemiz gerekecektir.
...
Sağ alt köşedeki Load Data düğmesi ile bu iki tablodaki verilerin Sense uygulamasına yüklenmesini sağlayalım.
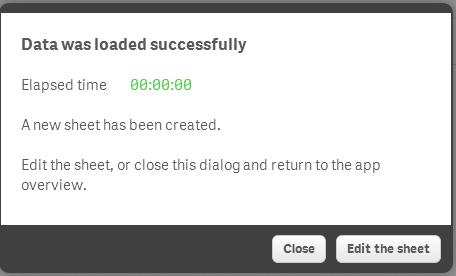
Eğer veri sorunsuz bir şekilde yüklendiyse aşağıdaki bilgi penceresi çıkacaktır.
Close düğmesi ile bu pencereden çıkabiliriz.
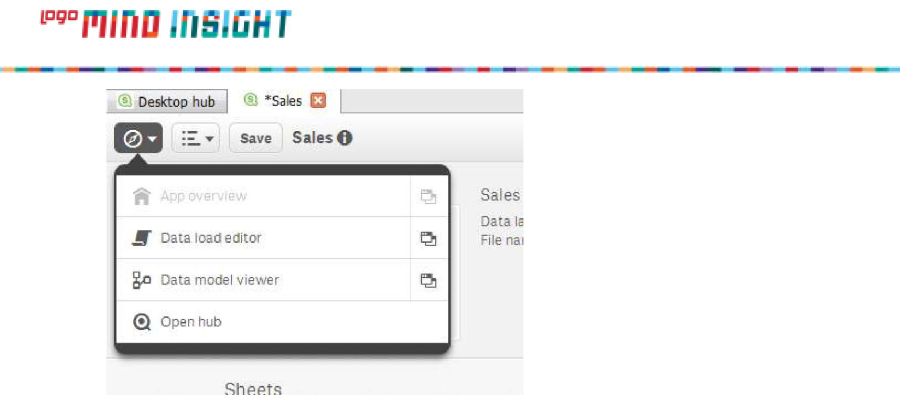
Şimdi veri modelimizi daha tamamlamadığımız için ekranın sağ üst köşesinde bulunan menüyü tıklayarak Data Load Editor penceresine geri dönelim. Bunu yapmadan önce dokumanı Save etmemiz gerekebilir. Aksi takdirde yaptığımız işlemleri kaybedebiliriz.
...
Data load Editorunde Sales.xls Excel dosyasından veri aldığımızı gösteren ve hazır oluşan kodları sol tarafta Sales.xls sekmesine tıklayarak görebiliriz.
Burada yer alan tablolar Müşteri ve Sipariş bilgilerini içermektedir. Bunun yanında Employee (Personel) bilgilerinin de sorgulanmasını istiyorsak bu Excel dosyasını da yüklememiz gerekecektir.
Sağ tarafta yer alan ve Excel dosyalarının bulunduğu klasörü gösteren sekmede Select Data Employee dosyasını seçelim.
| Wiki Markup |
|---|
\\
\\
ile
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">60</span>
!worddav32f4c033ae23de54613eae6731047641.png|height=345,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Insert Script düğmesi ile bu dosyanın script'inin de otomatik oluşmasını sağlayalım.
\\
Şimdi veriyi yeniden yükleyerek Employee tablosundaki verilerin de alınmasını sağlayalım.
\\
Script penceresinde sağ üst köşede yer alan Load Data düğmesi ile bu işlemi yapabilriz.
!worddav73bd3b25c70842be3f2b8c1b62478c5e.png|height=265,width=255!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Yükleme işlemi tamamlandıktan sonra veri modelini görüntülemek amacıyla sol üst köşedeki menüden Data Model Viewer 'ı seçelim.
\\
Açılanpenceredetablolardakitümalanlarıgörmekamacıylaüsttaraftayeralan
!worddav09da7168963f93b33e4e3a70e568717b.png|height=44,width=156!
\\
\\
Expand All seçilebilir.
\\
Görüldüğü gibi veri modelimiz hala tamamlanmamış.Personel tablosunun diğer tablolarla bir ilişkisi yok. Bu durumda raporun ön yüzünde herhangi bir personel seçimi yapıldığında ona ait bilgiler sipariş,müşteri bu seçimden etkilenmeyecektir.
\\
\\
<span style="color: #ff202e">61</span>
!worddava86b39004454b355d6e6ee140c1734de.png|height=317,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Bu ilişkinin otomatik oluşmayışının nedeni Employee tablosundaki EmpID alanı ile Siparis tablosundaki EmployeeID alanının birebir aynı isimde olmayışıdır.
\\
Şimdi Script ekranına (Data Load Editor) dönerek Employee tablosundaki EmpID alanının ismini değiştirelim.
\\
Sol taraftaki Sales sekmesini seçerek Employee tablosunda gerekli düzenlemeyi yapalım. LOAD
\\
EmpID as EmployeeID,
\\
EmployeeName
\\
FROM \[lib://EndUser/Employee.xls\]
\\
(biff, embedded labels, table is Employees$);
\\
Mevcut kodda sadece ilk satırda değişiklik yaparak bu alanın ismini EmployeeID olarak değiştirdik.
\\
Bu dokuman yeniden Load edildiğinde ilişkilerin doğru kurulduğunu görebiliriz.
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">62</span>
!worddav6b1be55d84f7c7cacc13a999deca4dc0.png|height=512,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Şimdi yine Script ekranına dönerek Siparis tablosunda orderDate alanının altına raporda en çok
\\
kullanacağımız zaman bilgilerini oluşturalım.
\\
LOAD
\\
OrderID,
\\
ProductID,
\\
Product,
\\
CustomerID,
\\
EmployeeID,
\\
OrderDate,
\\
*Year (OrderDate) as Yıl,*
\\
*Month (OrderDate) as Ay,*
\\
*Week (OrderDate) as Hafta,*
\\
*Ceil (month(OrderDate)/3) as Quarter,*
\\
*Date (MonthStart(OrderDate),'MM-YYYY') as Ayyıl,*
\\
\\
\\
\\
<span style="color: #ff202e">63</span>
!worddavfbd459a0bb0e9e568c4dd84efba92a89.png|height=4,width=637!!worddavb6af219e448ce0d70260f6b3b8923831.png|height=32,width=184!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Margin,
\\
Sales,
\\
Cost,
\\
Quantity
\\
FROM \[lib://EndUser/Sales.xls\]
\\
(biff, embedded labels, table is Orders$);
\\
Şimdi verimizi son kez Load ederek uygulamamızın ön yüzünde görsel tasarımları oluşturmaya başlayabiliriz. Sol üst köşedeki menüden App Overview ile ön yüze geçebiliriz.
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">64</span>
!worddavfbd459a0bb0e9e568c4dd84efba92a89.png|height=4,width=637!!worddavb6af219e448ce0d70260f6b3b8923831.png|height=32,width=184!
\\
\\
\\
<span style="color: #005e62">BÖLÜM V MASTER ITEM OLUŞTURMA</span>
\\
Veri modeli doğru bir şekilde tasarlanmış bu uygulamada yeni bir rapor sayfası açarak Grafiksel Analizler ismini vererek sayfaya giriş yapalım.
\\
Raporda en sık kullanacağımız boyut ve hesaplamaları Master Item olarak tanımlamak için sol taraftaki Master Items menüsünü tıklayalım.
!worddav3912337227318f0e311515d58f117760.png|height=186,width=205!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Görüldüğü gibi daha önceden herhangi bir Master tanımı yapılmadığı için bu pencere boş geliyor.
\\
Şimdi sırayla Dimension Item'larını oluşturalım.
\\
Create New düğmesi ile açılan ekranda Customer alanı ile başlayabiliriz.
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">65</span>
!worddavcec6fdd794fca0e69ea4a5310abd2ff3.png|height=609,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Bu alana Müşteri ismini vererek gerekirse Description kısmında açıklamalar da yazabiliriz.
\\
Add Dimension düğmesiyle Müşteri adında bir Master Dimension oluşturmuş olacağız. Bu adımların aynısını
\\
CustomerCountry(Ülke),Product(Ürün),CustomerCity(Şehir),Yıl,Quarter,Ay,EmployeeName (Personel )boyutları için de tekrarlayarak Master Dimension ları oluşturabiliriz. Boyutların Name kısmına Türkçe isimlerini yazalım.
\\
Daha önceki uygulamalarımızda DrillDown Group oluşturmadan bahsedilmişti. Bu uygulama için de Yıl>Quarter>Ay>Hafta hiyerarşisi ile DrillDown Dimension'ı oluşturulabilir. Yapmamız gereken sadece yeni bir boyut oluştururken tipini Drilldown olarak seçmek olacaktır.
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">66</span>
!worddavfbd459a0bb0e9e568c4dd84efba92a89.png|height=4,width=637!!worddavb6af219e448ce0d70260f6b3b8923831.png|height=32,width=184!
\\
\\
\\
\\
\\
Şimdi Master Measure'ları oluşturmak üzere Master Items menüsü altonda Measure sekmesine tıklayarak formülleri oluşturalım.
!worddav20b1a682f74747c3940976f05f4a3c44.png|height=533,width=414!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Aşağıda oluşturulması gereken tüm measure ların formül isim ve açıklamlarını görebilirsiniz.
\\ |
Formül | Ad | Açıklama |
Sum(Sales) | Gelir | Satışlardan elde edilen toplam |
gelir |
Sum(Quantity) | Miktar | Satılan ürün adedi |
Sum(Margin) | Kar | Satıştan elde edilen kar |
Sum(Margin)/sum(Sales) | Kar Oranı | Kazancın gelire oranı |
Sum(Cost) | Maliyet | Satış Maliyeti |
| Wiki Markup |
|---|
\\
Bu measure'ları aynı adımları tekrar ederek birer birer oluşturalım.
\\
\\
\\
\\
<span style="color: #ff202e">67</span>
!worddavfbd459a0bb0e9e568c4dd84efba92a89.png|height=4,width=637!!worddavb6af219e448ce0d70260f6b3b8923831.png|height=32,width=184!
\\
\\
\\
Şimdi sayfamıza ülke satışlarını gösteren bir bar grafik ekleyebiliriz.
\\
Add Dimension ve Add Measure adımlarında daha önceden oluşturduğumuz Master Itemlar olan Ülke ve Geliri kullanarak hızlıca grafiğimizi oluşturabiliriz.
\\
Eğer bu grafiği de sürekli kullanacaksak bir Master Item'a dönüştürebiliriz.
\\
Grafik üzerinde sağ tıklayarak Add to Master Items ile bu grafiğin sürekli Visualizations kısmında görünmesini sağlayabiliriz.
!worddav7e569cfc69350f50df9b426358fd1882.png|height=315,width=589!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">68</span>
!worddavfbd459a0bb0e9e568c4dd84efba92a89.png|height=4,width=637!!worddavb6af219e448ce0d70260f6b3b8923831.png|height=32,width=184!
\\
\\
\\
<span style="color: #005e62">BÖLÜM VI MAP OBJESI</span>
\\
Map objesini eklemek için Map adında yeni bir Sense dokumanı oluşturalım.
\\
Öncelikle koordinat bilgilerini içeren Excel dosyalarını yükleyerek veri modelini oluşturalım.
\\
MapTurkey Excel dosyasında yer alan iki sayfayı da yükleyebiliriz. Excel verisinin rapora yüklenmesi ve veri modeli oluşturulması Bölüm IV'de ayrıntılı bir şekilde ele alınmıştır.
!worddav2934162bf21bfb254cd4e445e2efdde3.png|height=162,width=587!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Veri modeline baktığımızda iki tablonun Customerid alanları üzerinden bağlandığını görebiliriz. Map objesini kullanmak için kooridinat bilgisini içeren tablonun scriptine CityMapPoint adında şehir noktalarının oluşmasını sağlayan yeni bir alan eklememiz gerekecek. LOAD
\\
\\
Customerid,
\\
Bolge,
\\
Il,
\\
Ilce,
\\
latitude,
\\
longitude,
\\
*GeoMakePoint(latitude,longitude) as CityMapPoint*
\\
FROM \[lib://Desktop/MapTurkey.xls\]
\\
(biff, embedded labels, table is Sheet1$);
\\
Şimdi yeniden Load düğmesine basarak verileri yükleyelim. Ön yüzde yeni bir sayfa oluşturup Map ismini verebiliriz Sol tarafta map objesini sayfa üzerine sürükleyelim.
\\
<span style="color: #ff202e">69</span>
!worddave85e907107b51a79931133a8814c6721.png|height=501,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Dimension olarak Il alanını gösterebiliriz.
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">70</span>
!worddav38b919d078baff655babfdc0ec09db74.png|height=557,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Şimdi arkaplan olarak help sayfasında eriştiğimiz map URL lerinden herhangi birini kullanabiliriz.
\\
Help menüsünden map yazarak çıkan pencerede map url seçeneklerinden OpenStreetMap 'e ait URL'yi kopyalayabirliz. (Ayrıca Backround menüsünde yer alan URLs and attrubitions linki de yine bizi help menüsündeki ilgili URL seçeneklerine götürecektir)
\\
Kopyaladığımız bu URL yi Map objesinin özelliklerinde Background kısmında kullanabilriz.
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
<span style="color: #ff202e">71</span>
!worddav86dd55f89b8c8e3e32a2a2bb41272fd0.png|height=446,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Ayrıca attribution bilgisini de buraya kopyalamamız gerekmektedir.
\\
Böylece Map objemiz kullanıma hazır hale geldi.
!worddav97f94f7a2b44ad6a7ee42e5bea022d2d.png|height=247,width=432!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Eğer Map üzerinde yer alan Bubble ların büyüklüğünü bir expression ile yönetmek istiyorsak Layers menüsünde Expression alanına Müşteri tablosunda yer alan Tutar değerini kullanabiliriz.
\\
<span style="color: #ff202e">72</span>
!worddav7fc481344b6b1494a372ce8e7adac8c1.png|height=425,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Böylece her şehrin üzerinde yer alan bubble lar o şehirde yapılmış satışlara göre farklı büyüklükte görünecektir.
!worddavfa4f3eb54fc45a4b24587cace5eefb2b.png|height=236,width=413!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
Şimdi Buble renklerinin Tutarın belli değer aralıklarına göre farklı renklerde görüntülenmesini sağlayalım.
\\
Colors and Legend menüsünde Colors seçeneğini Auto'dan Custom'a çekerek By measure seçeneği ile gelen renk skalalarından Diverging Classes seçilerek bu işlemi tamamlayabiliriz.
\\
Tabi ki değer aralıklarını belirten Legend bölümünün açık olması gerekmektedir.
\\
\\
<span style="color: #ff202e">73</span>
!worddav4cf3b87ed42202e79262a1fb7dbbb47b.png|height=856,width=794!
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\
\\ |
- Legend kısmında yer alan değer aralıklarıne göre yapılan renklendirme Tutar'ın değerine göre otomatik yapılmaktadır. Şayet başlangıç ve bitiş değerlerinin elle girilmesini istiyorsak Colors and
...
düğmesi ile oluşturduğumuz
Klavyeden sağ ok düğmesi ile diğer slide'ların üzerinden geçerek öykümüzü sunabiliriz.
Notlar: Logo ve Netsis ürünlerimiz için Qlik Sense üzerinde tasarlanan ve entegrasyonla gelecek örnek ekranlar.
81
82
83