Page History
...
| Panel | ||
|---|---|---|
| ||
AmaçMüşteri ihtiyaçlarına göre form tasarımında kullanılan değişkenlerin başlık ve değer alanlarının renk ve font özelliklerinin düzenlenebilmesi, daha esnek bir içerik üretilmesi hedeflenmiştir. Bu sayede iş içerisine dahil olan kullanıcılar için önemli bilgiler öne çıkarılabilecektir. |
| Bootstrap Callout | ||
|---|---|---|
| Panel | ||
| ||
Genel Bilgiler
|
| Panel | ||
|---|---|---|
| ||
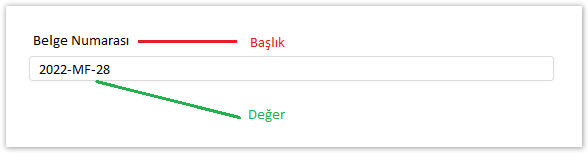
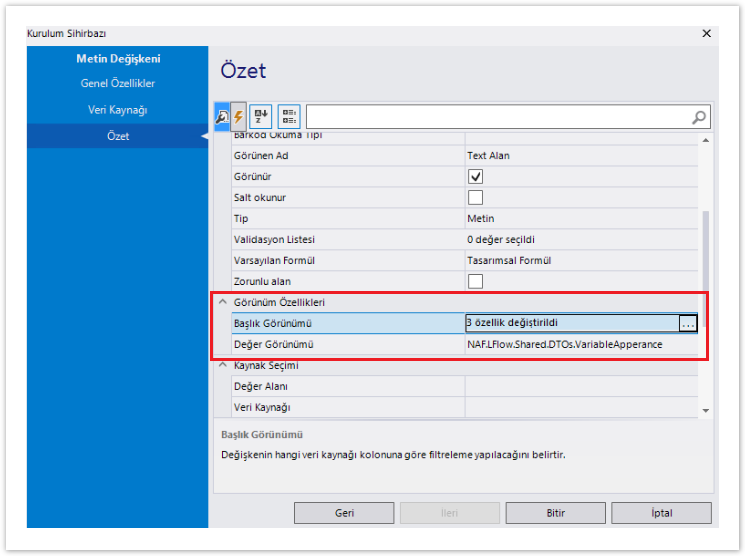
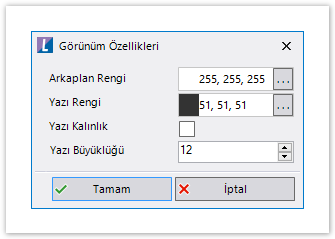
Görünüm ÖzellikleriÖzellikleri- Değişken SihirbazıDeğişkenlerin Kurulum Sihirbazı→ Özet bölümüne eklenen Görünüm Özellikleri özelliği ile başlık ve değer görünümlerinde düzenleme yapılabilir. Herhangi bir düzenleme yapılmadığı durumda sistem varsayılan renk ve font atamalarını yapar. Başlık Görünümü: Değişkenin; form içerisindeki başlık bilgisinin görünüm özellikleri düzenlenmek istendiğinde değiştirilmesi gereken bölümdür. Değer Görünümü: Değişkenin; form içerisindeki değer bilgisinin görünüm özellikleri düzenlenmek istendiğinde değiştirilmesi gereken bölümdür. Her iki görünüm bölümünde de bulunan butonu ile görünüm özellikleri ekranı açılır. Ekran ilk açılışta varsayılan değerleri gösterir. Değişkenin başlık veya değer alanının; Arka Plan Rengi, Yazı Rengi,ve Yazı Büyüklüğü özelliklerine müdahale edilebilir. Yazı Kalınlığı özelliği sadece Değer alanı için değiştirilebilir. Başlık alanı bu parametreye bakmaksızın kalın(bold) gelmektedir. |
| Panel | ||
|---|---|---|
| ||
Görünüm Özellikleri Özellikleri- Kodlama Bölümü(Rosyln)Değişkenlerin başlık ve değer görünümlerinde akışın herhangi bir adımında veya formdaki bir duruma göre değişiklik yapılmak istenebilir. (Örneğin; en uygun teklifi veren cari yeşil, Reddedilen masraf kalem satırların arka planı kırmızı, Seyahat formunda avans talebi varsa avans tutarı kalın ve fontu puntosu 20 olarak görünsün vb.) Değişken görünüm özelliğine kodlama bölümünden müdahale etmek için aşağıdaki metotlar açılmıştır: Başlık Alanı → LabelApperance Değisken.LabelApperance.SetApperance(Arka Plan Rengi,Yazı Rengi,Yazı Kalınlık, Yazı Büyüklüğü); Görünüm özelliklerini sıfırlamak için; Değisken.LabelApperance.SetApperance("",""); Değer Alanı → ControlApperance Değisken.ControlApperance.SetApperance(Arka Plan Rengi,Yazı Rengi,Yazı Kalınlık, Yazı Büyüklüğü); Görünüm özelliklerini sıfırlamak için; Değisken.ControlApperance.SetApperance("",""); Tablo değişkenindeki kolon, hücre ve satırın görünüm özelliğine kodlama bölümünden müdahale etmek için aşağıdaki metot açılmıştır: TabloDegiskeni.SetApperance(TabloKolonu,VariableApperance.Create(Arka Plan Rengi,Yazı Rengi,Yazı Kalınlık, Yazı Büyüklüğü)); → aktif row id satırdaki TabloKolonu olan hücre üzerinde çalışır.
|