Page History
Word belgesi oluşturur gibi içerik oluşturmak amacıyla kullanılır. Belirli bir formatta yazılması gereken içerikler için word belgesinde olduğu gibi giriş/düzenleme imkanı tanır. Oluşturulan içerik mail yolu ile paylaşılabilir.
| Panel | |
|---|---|
|
| Tip | ||
|---|---|---|
| ||
...
| Panel | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
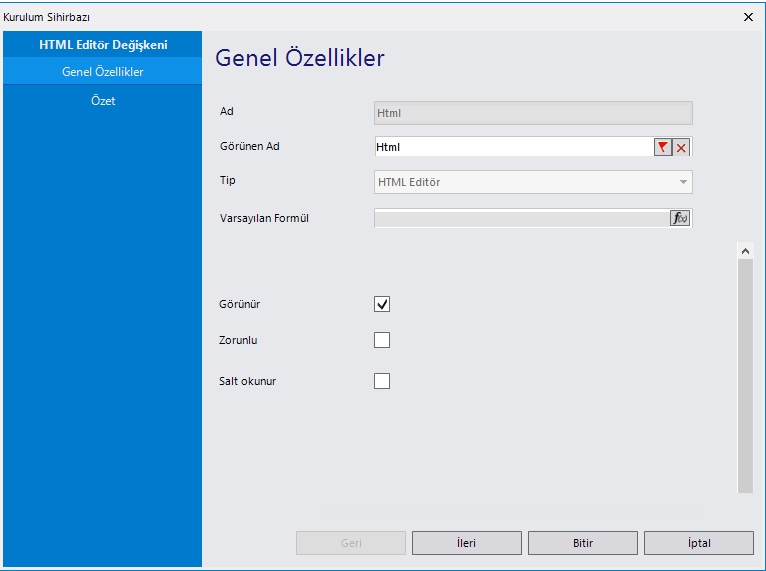
Kurulum SihirbazıDeğişkenlerin detay özelliklerinin bulunduğu bölümdür. Bu bölüme;
erişebilir.
Genel Özellikler
Özet: Değişkene ait tüm özelliklerin tek bir noktada listelendiği bölümdür. Kurulum sihirbazı dışında, form tasarım ekranında değişkenin üzerine gelindiğinde de Değişken Özellikleri bölümünde bu bölümdeki özellikler görüntülenmektedir. Form üzerinde giriş yapılacak alanın genişlik ve yükseklik değerleri vs. gibi özellikler bu bölümde bulunur. Genişlik: Varsayılan olarak; genişlik 100%, yükseklik 500px gelmektedir. HTML Olarak Göster: HTML editördeki veriyi render ederek form üzerinde gösterilmesini sağlar. |