Logo Object Designer içerisinden ilgili Formu uyarlamak için öncelikle TigerEnterprise3 ’ten Formun ismini öğrenmemiz ve bunu Logo Object Designer içerisinde açmamız gerekir.
TigerEnterprise3 içerisinde Forma ulaşma işlemi için ;
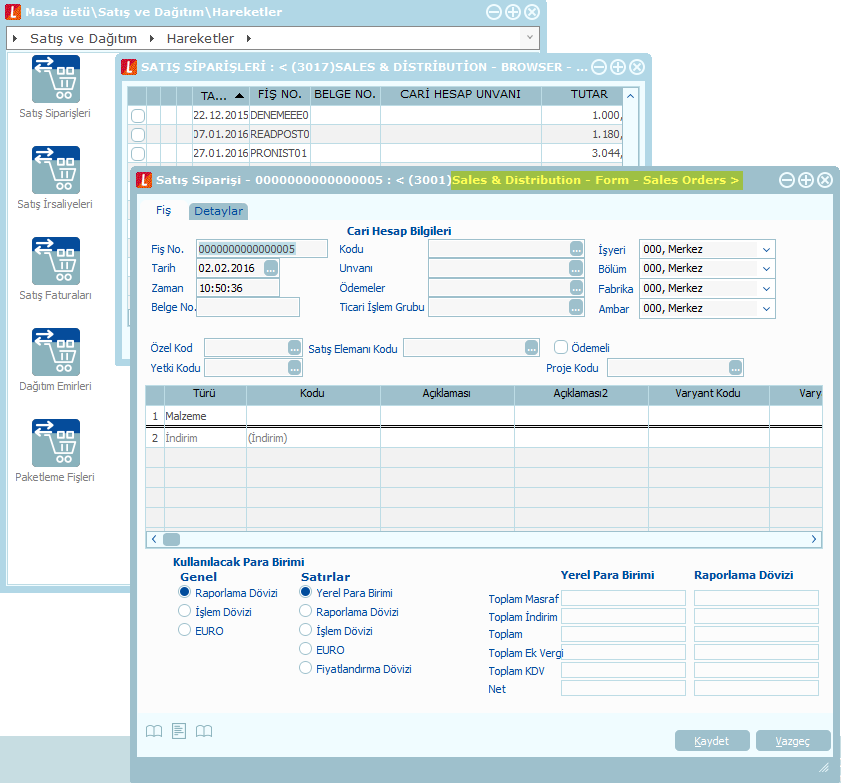
Satış ve Dağıtım /Hareketler /Satış Siparişleri / Sağ tuş Ekle işleminden sonra açılan Formun ismini aşağıdaki resimde işaretli yerden öğrenebiliriz.- Logo Object Designer ayarlarını yapmak için aşağıdaki bağlantıdan yardım alabilirsiniz.
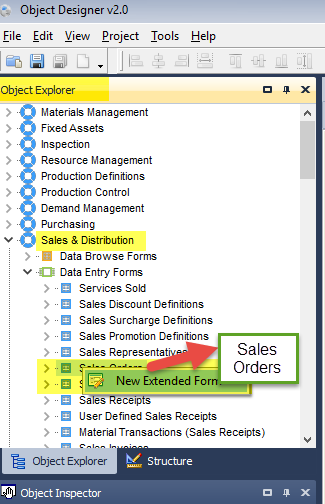
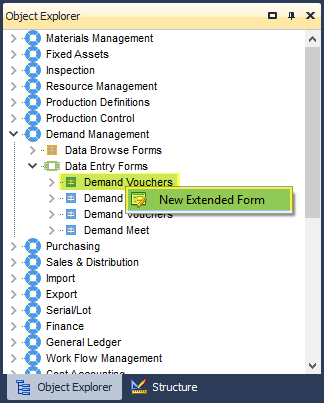
Logo Object Designer 'ın ilk açılışında yapılması gereken işlemler Ayarlar yapıldıktan sonra Satış Sipariş formunu uyarlamaya açma işlemi aşağıdaki resimdeki gibidir.
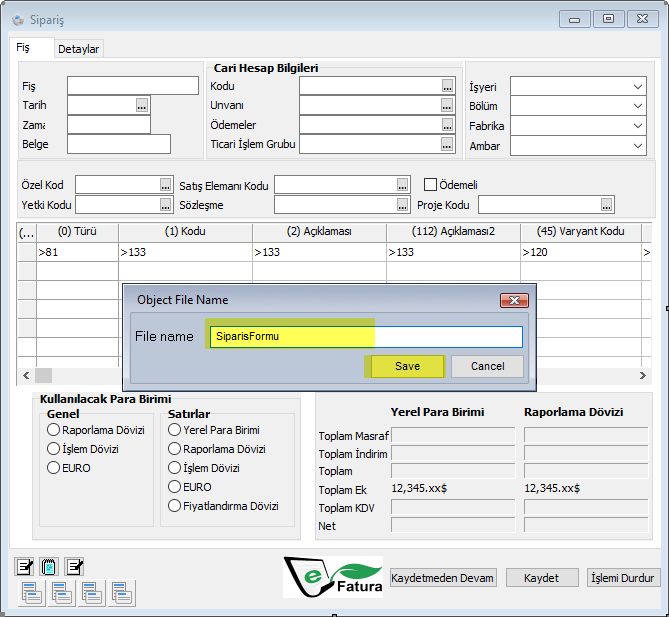
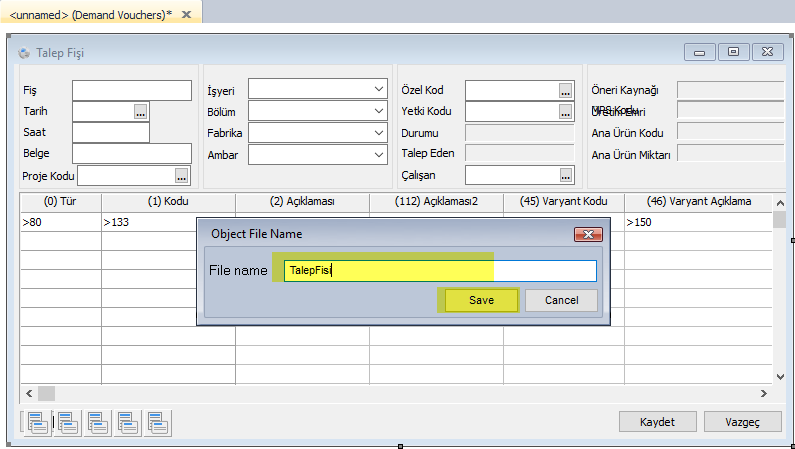
Satış Sipariş Formu uyarlamaya açıldıktan sonra Ctrl+S ile kaydetme işlemini gerçekleştirelim. İsmini proje içerisinde anlayabileceğimiz bir şekilde verebiliriz.
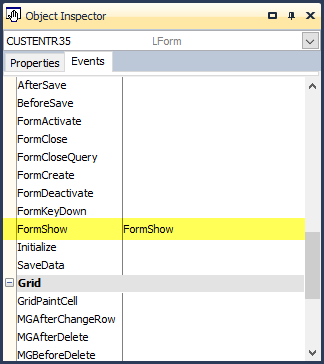
Satış Sipariş Formunun boş bir yerine tıklayalım. Sol altta bulunan Object Inspector kısmında Events tab'ı aktif hale gelecektir. Burada FormShow events’ını bulalım ve sağ tarafında bulunan boşluğa tıklayarak ilgili events 'ı aktif hale getirelim.
İçerisine aşağıdaki kodu yazalım. (Kod kısmında ilgi method hakkında açıklama bulunmaktadır.)
Sub FormShow() 'İlgili LPopupMenu ye seçenek eklemek için kullanılmıştır. MNAddItem("OrdFichePopup","Talep Fişi ne Aktar",1001) 'Not:Sağ tuş seçenek ekleme işleminde index bilgisi 1001 ve üzeri verilmesi gerekmektedir. End SubFormShow events’ına ilgili kod yazıldıktan sonra alt orta kısımda Design,Events ve Modules yer almaktadır. Design kısmına geçelim ve Formun boş bir yerine tıklayarak Object Inspector kısmındaki events tabını aktif hale getirelim. Burada PopupMenuClick events'ı içerisine aşağıdaki kodu yazalım. (Kod kısmında ilgili methodlar hakkında açıklama bulunmaktadır.)
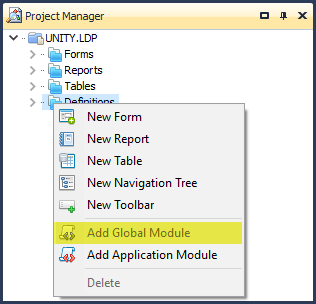
Sub PopupMenuClick(ctrl as String, index as Integer, result as Integer) 'İlgili LPopupMenu ve ilgili index de kodların çalışması için şart belirtilmiştir. if ctrl="OrdFichePopup" and index=1001 then 'Satır index bilgisini almak için kullanılmıştır row=MGridRow("OrderLineGrid") 'Kod kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("OrderLineGrid",2) 'Kod kolonundaki kod bilgisini okumak için kullanılmıştır GetCellText("OrderLineGrid",row,1,MalzemeKod) 'Miktar kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("OrderLineGrid",7) 'Miktar kolonundaki miktar bilgisini okumak için kullanılmıştır GetCellInt("OrderLineGrid",row,3,Miktar) 'Birim kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("OrderLineGrid",4) 'ilgili satıra konumlanmak için kullanılmıştır SetMGridRow("OrderLineGrid",row) 'Birim kolonundaki birim bilgisini okumak için kullanılmıştır GetIntVal("OrderLineGrid",Birim) 'BirimFiyat kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("OrderLineGrid",10) 'BirimFiyat kolonundaki birim fiyat bilgisini okumak için kullanılmıştır GetCellFloat("OrderLineGrid",row,5,BirimFiyat) 'Talep Fişi Formunu yeni bir kayıt olarak açmaktadır. Application.CreateAppForm(22004,0,0,0,0,1,2,1,intlref,tmpform) end if End SubKodlar yazıldıktan sonra Ctrl+S ile kaydetme işlemini gerçekleştirelim. Sağ üst köşede bulunan Project Manager kısmında Definitions üzerinde sağ tuş Add Global Module seçeneğini seçerek Global Module oluşturalım.
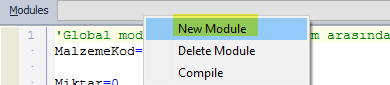
Global Module açıldıktan sonra modules kısmında sağ tuş New Module seçeneğini seçelim ve Global Module oluşturma işlemimizi gerçekleştirelim. Buraya aşağıdaki değişkenleri ekleyelim.
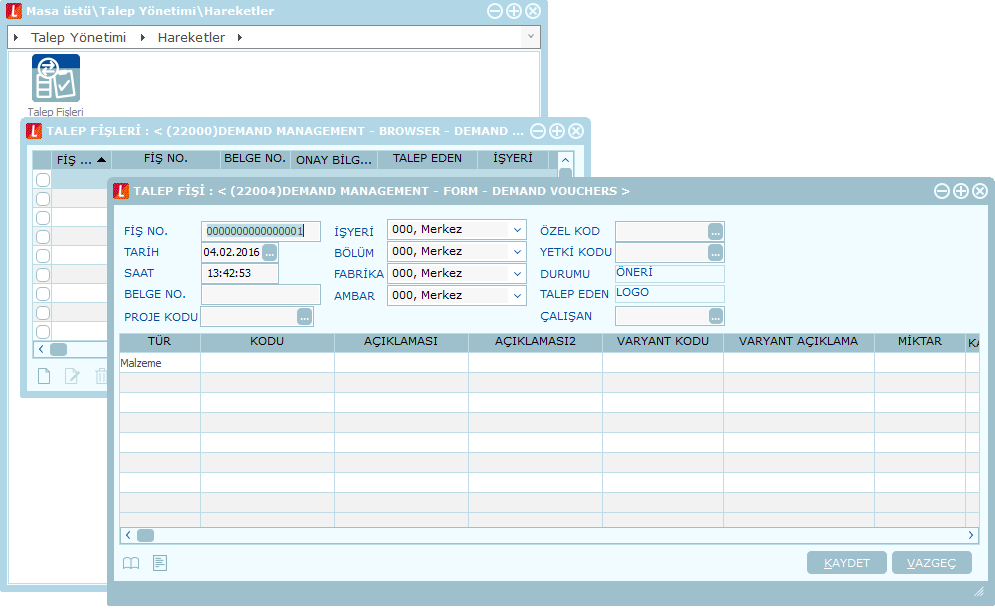
Dikkat edilmesi gereken durum değişkenleri bir satır aşağı inerek yapıyoruz.'Global modül içerisinde iki form arasındaki bilgi akışını sağlamak için aşağıdaki değişkenler oluşturulmuştur. MalzemeKod="" Miktar=0 Birim=0 BirimFiyat=0- Talep Fişinin Formunun ismini öğrenme işlemini aşağıdaki gibi gerçekleştirelim.
Logo Object Designer içerisinden Talep fişini uyarlamaya açalım.
Talep Fişi Formu uyarlamaya açıldıktan sonra Ctrl+S ile kaydetme işlemini gerçekleştirelim. İsmini proje içerisinde anlayabileceğimiz bir şekilde verebiliriz.
- Talep Fişi Formunun boş bir yerine tıklayalım. Sol altta bulunan Object Inspector kısmında Events tab'ı aktif hale gelecektir. Burada FormShow events’ını bulalım ve sağ tarafında bulunan boşluğa tıklayarak ilgili events'ı aktif hale getirelim.
İçerisine aşağıdaki kodu yazalım. (Kod kısmında ilgi method hakkında açıklama bulunmaktadır.)
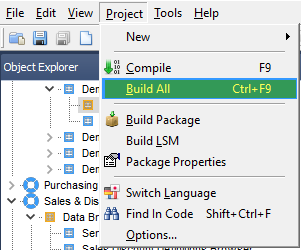
Sub FormShow() 'ilk satırın index değeri row değişkenine atandı row=0 'Kod kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("DemandLineGrid",2) 'Kod kolonuna kod bilgisini set etmek için kullanılmıştır SetCellText("DemandLineGrid",row,1,MalzemeKod) 'Kod kolonuna bilgiyi set ettikten sonra ilgili trigger ları tetiklemek için kullanılmıştır TriggerFieldChange("DemandLineGrid",1) 'Miktar kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("DemandLineGrid",7) 'Miktar kolonuna miktar bilgisini set etmek için kullanılmıştır SetCellInt("DemandLineGrid",row,3,Miktar) 'Miktar kolonuna bilgiyi set ettikten sonra ilgili trigger ları tetiklemek için kullanılmıştır TriggerFieldChange("DemandLineGrid",3) 'Birim kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("DemandLineGrid",4) 'ilgili satıra konumlanmak için kullanılmıştır SetMGridRow("DemandLineGrid",row) 'Birim kolonuna birim bilgisini set etmek için kullanılmıştır SetIntVal("DemandLineGrid",Birim) 'Birim kolonuna bilgiyi set ettikten sonra ilgili trigger ları tetiklemek için kullanılmıştı TriggerFieldChange("DemandLineGrid",4) 'Birim Fiyat kolonuna konumlanmak için kullanılmıştır SetGridActiveCol("DemandLineGrid",30) 'Birim Fiyat kolonuna birim fiyat bilgisini set etmek için kullanılmıştır SetCellFloat("DemandLineGrid",row,30,BirimFiyat) 'Birim Fiyat kolonuna bilgiyi set ettikten sonra ilgili trigger ları tetiklemek için kullanılmıştır TriggerFieldChange("DemandLineGrid",11) End Sub- Ctrl+S tuş kombinasyonu ile kaydedelim. (Formların başlık bilgilerinin bulunduğu kısımda yıldız olursa kaydedilmemiştir anlamına gelmektedir.) Sonra LOD içerisinde sol üst kısımda bulunan menüler içerisinden, Project altında bulunan Build All işlemini gerçekleştirerek Projeyi derleyelim.
- Son olarak ERP ürünü Sistem işletmeninden rol tanımlayıp, rol üzerinde sağ tuş nesneler diyelim. Açılan formda sağ tuş yapıp uygulama formlarından Satış Sipariş formu ve Talep Fişi formunu seçelim. Kayıt işlemini gerçekleştirip rolü kullanıcıya bağlayalım.
Artık uyarlamayı kullanabilir hale getirebiliriz.