Lod ile browserları uyarlamak, browser içerisindeki sorguya müdehale etmek, yeni kolonlar eklemek, bu kolonlarda da istediğimiz verileri görüntülemek mümkündür.
Aşağıdaki örnek malzeme kartı için geçerlidir, ancak tüm browser formlar benzer şekilde uyarlanabilir. Örnekte malzeme browserına yeni bir kolon ekleyerek 1 numaralı ambardaki eldeki miktar bilgisini görüntülemeye çalışıyoruz.
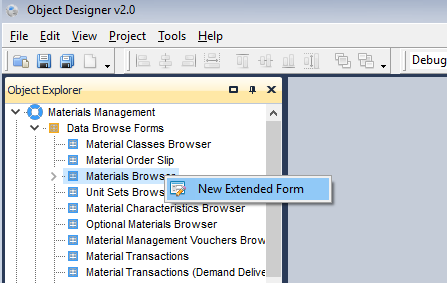
1 - Object Explorer içerisinde Materials Management \ Data Browse Forms altındaki Materials Browser üzerinde sağ tuş \ New Extended Form ile yeni bir malzeme browser formunu uyarlamaya açıyoruz;
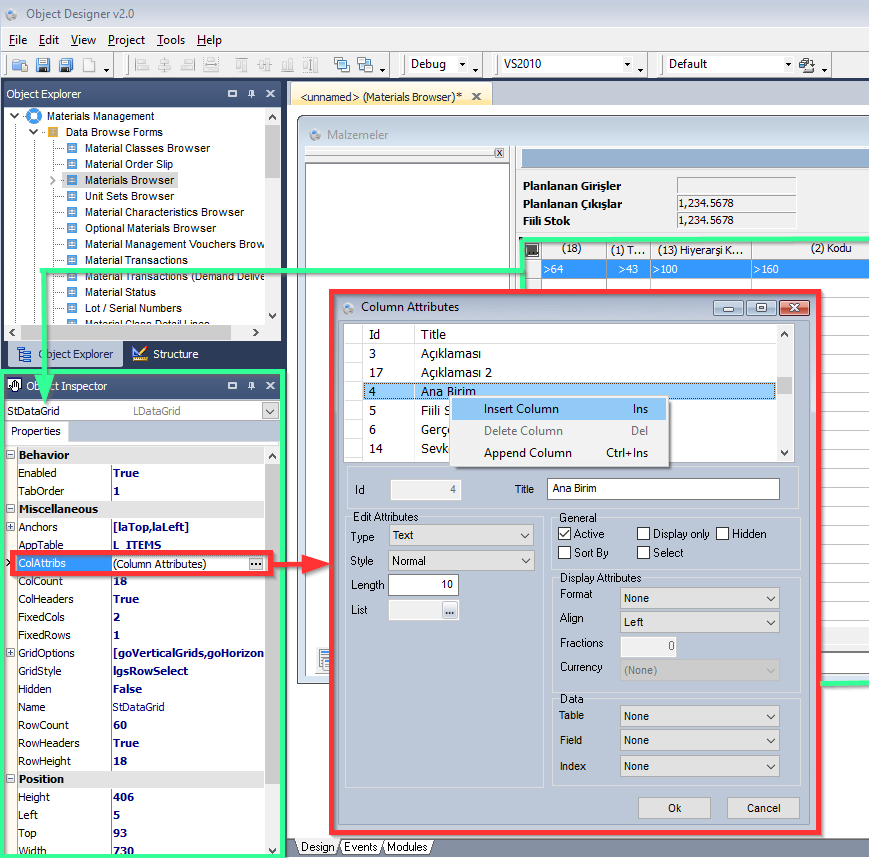
2 - Data Grid'i seçtiğinizde (resimde yeşil belirtilen) Object Inspector içerisinde özellikleri görüntülenecektir. ColAttribs özelliğini tıkladığınızda (resimde kırmızı belirtilmiştir) Column Attributes ekranı açılır. Kolon listesinin istediğiniz bir noktasında sağ tuş \ Insert Column seçeneği ile yeni bir kolon ekleyebilirsiniz.
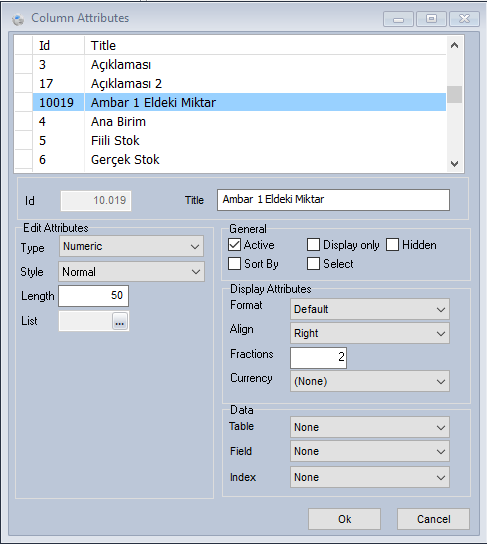
3 - Kolon özelliklerini istediğiniz gibi belirleyebilirsiniz. Bu kısımda eldeki miktarı görüntüleyeceğimiz için biz numeric bir tanım yaptık. Ok butonu ile ekranı kapatıyoruz.
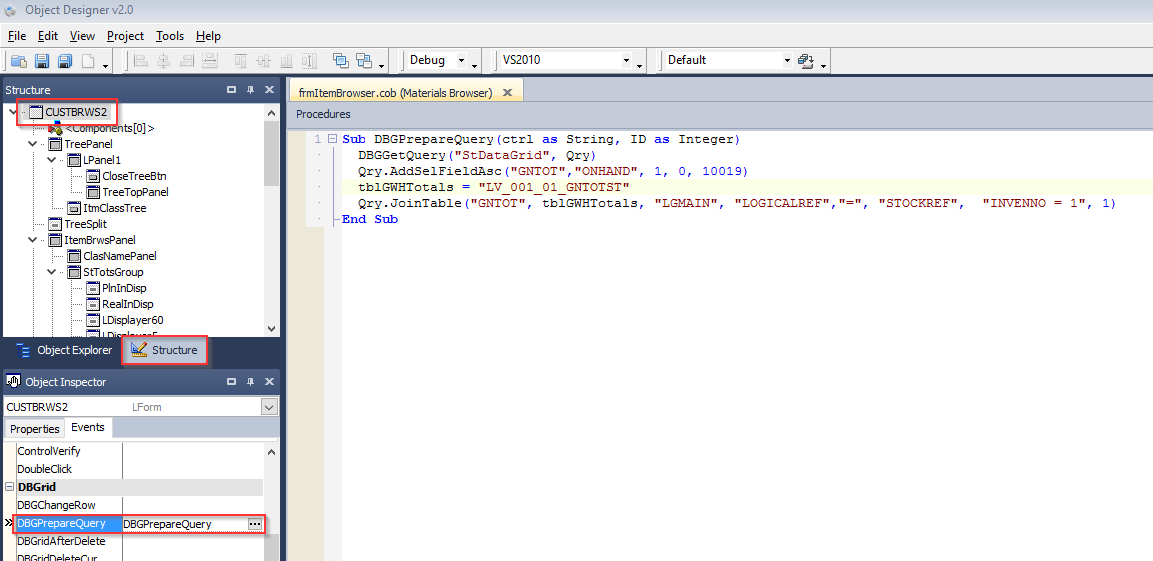
4 - Diğer query yöntemlerinde yeni query oluşturmaktaydık. Ancak programın browserlarında arka planda hali hazırda bir query nesnesi ve bir query bulunuyor. Bu query DBGPrepareQuery olayında oluşturulmaktadır. LOD, bu sorgu cümlesi oluşturulduğu anda müdehale etmemize izin veriyor. Bu yüzden LOD içerisinde DBGPrepareQuery event'ını bulup içerisine 1. ambardaki miktar bilgisini getiren sorguyu join ediyoruz.
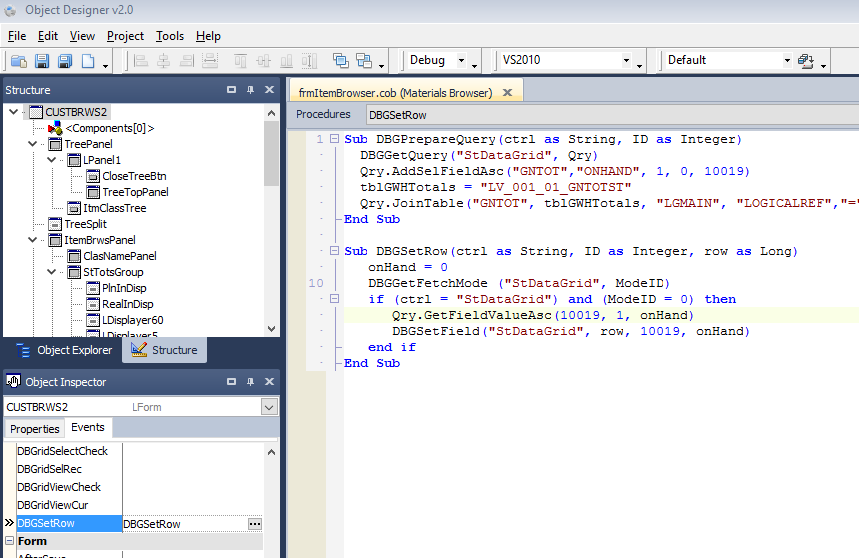
Bu işlemi yapabilmek için bütün eventlar forma bağlı olduğundan Structure içerisinde ilgili formumuzu seçiyoruz. Akabinde Events tabı gözükecektir. Bu taba tıklayıp DBGPrepareQuery event'ını çift tıklıyor ve kod ekranına geçiş yapmış oluyoruz.
Kod ekranında DBGGetQuery metodu ile StDataGrid içerisindeki sorguyu Qry değişkenimiz içerisine alıyoruz.. Ardından Qry değişkenimiz içerisine (yani programın kendi sorgusuna ) AddSelFieldAsc ile bir select alanı daha ekliyoruz. Bu örnekte eldeki miktarı göstereceğimizden ve bu bilginin veritabanındaki alan karşılığı ONHAND olduğundan bu alanı kullanacağız. Bu alan, LV_{firma numarası}_{dönem numarası}_GNTOTST içerisindedir. Bu view standart sorguda yer almadığından bu View'ı standart sorgumuza JoinTable metodu ile bağlıyoruz. (kod örneği sayfanın altındadır)
5 - Bir önceki aşamada sorguya müdehale ederek istediğimiz alanları belirtmiş olduk. DBGPrepareQuery sadece sorgunun hazırlandığı anda (istenilen bir anda DBGRefresh metodu ile tekrarlanması istenmediği sürece) bir kez çalışmaktadır. Sonrasındaki aşamada ise sorgu sonucunda dönen değerleri grid üzerine set etmeliyiz. Bu aşamada DBGSetRow metodunu kullanacağız. DBGSetRow her bir satır için çalışmaktadır. Dolayısıyla değerlerimizi satır satır okuyup set edeceğiz.
Bu aşamada, sadece Malzeme Kartları Browserı, Cari Hesap Kartları Browserı ve Muhasebe Kartları Browserında kodlanması gereken bir istisna vardır. DBGFetchMode ve sonrasındaki If kontrolü sadece bu uyarlamalar için geçerlidir. Örneğin, fatura browserı uyarlanırken bu kodları yazmaya gerek yoktur. Burada standart tüm browser uyarlamalarında geçerli 2 satır bulunuyor. GetFieldValueAsc, sorgudan dönen değeri okumak için kullandığımız fonksiyondur. DBGSetField ise browser üzerindeki ilgili hücreyi doldurmak için kullandığımız metoddur.
DBGSetRow içerisinde, standart sorgudan dönen kayıt referansı ile yeni bir sorgu oluşturulup DBGSetField ile set te edilebilirdi. Ancak unutulmamalıdır ki DBGSetRow event'ı her satır için bir kez çalışacaktır. Dolayısıyla binlerce malzeme yer alan browsera extra binlerce sorgu gönderilmesi performans problemleri yaratacaktır.
Formumuzu kaydedip Build ediyoruz.
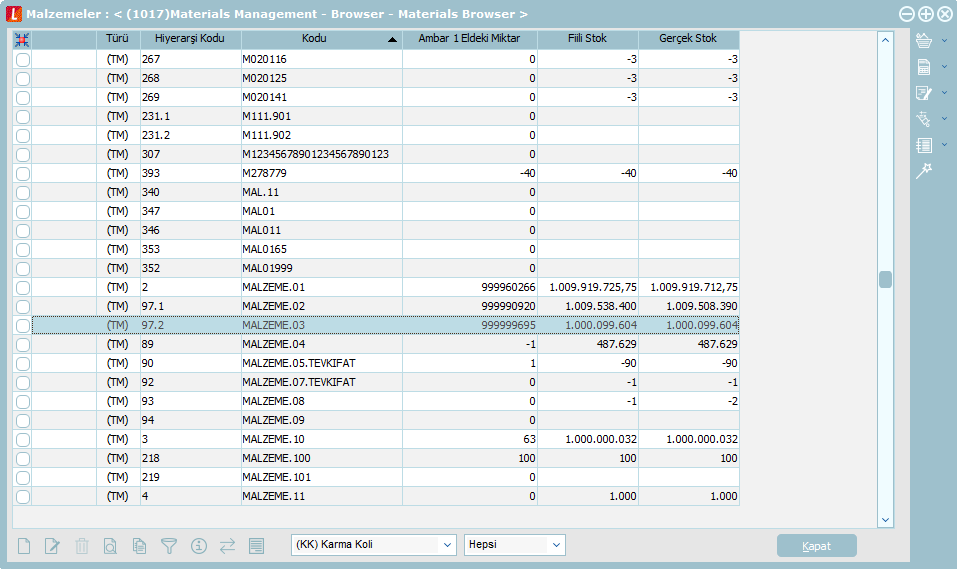
6 - Sistem işletmeni içerisinde Rol tanımı yapılıp Tiger içerisinde ilgili browsera ulaşıldığında aşağıdaki gibi istediğimiz bilgilerin görüntülendiğiniz izleyebiliriz.
Sub DBGPrepareQuery(ctrl as String, ID as Integer)
'DBGrid Querysini çekmek için kullanılır.
DBGGetQuery("StDataGrid", Qry)
'Query nesnesi sayesinde Select alanı yüklenir.
Qry.AddSelFieldAsc("GNTOT","ONHAND", 1, 0, 10019)
'Aktif olan firma ve dönem numarasına göre Tablo ismi oluşturulur.
tblGWHTotals = "LV_001_01_GNTOTST"
'Query nesnesi sayesinde Join alanı yüklenir.
Qry.JoinTable("GNTOT", tblGWHTotals, "LGMAIN", "LOGICALREF","=", "STOCKREF", "INVENNO = 1", 1)
End Sub
'Eğer query içerisindeki değerler browser üzerinde görüntülenmek isteniyorsa bunu DBGSETROW event içerisinden yapıyoruz
'Sadece filtreleme yapılacaksa DBGSETROW event doldurulmasına gerek olmayacaktır
Sub DBGSetRow(ctrl as String, ID as Integer, row as Long)
'değişkenimiz sıfırlanır.
onHand = 0
DBGGetFetchMode ("StDataGrid", ModeID)
if (ctrl = "StDataGrid") and (ModeID = 0) then
'Çekilen query satırlarından değişkenimiz doldurulur.
Qry.GetFieldValueAsc(10019, 1, onHand)
'Dolan değişkenimiz DBGridin ilgili kolonuna set edilir.
DBGSetField("StDataGrid", row, 10019, onHand)
end if
End Sub