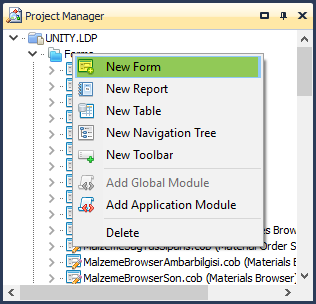
1. LOD içerisinde Project Manager kısmında sağ tuş New Form yaparak Custom bir form ekliyoruz.
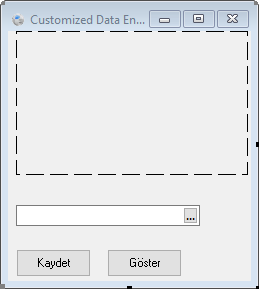
2. Custom Form ekrana gelecektir üzerine Tool Palette den LImage1, LButton1, LButton2, LTextEdit1 component leri ekliyoruz.
3. Sonra component leri kendimize göre form üzerinde ayarlıyoruz LTextEdit1 içerisine 3 nokta getirme işlemini şu şekilde gerçekleştiriyoruz LTextEdit1 üzerine tıkladığımızda Object Inspector kısmında LTextEdit1 in özellikleri gelecektir özellikleri arasında bulunan SelectBox özelliğini “true” yaptığımızda LTextEdit1 bir içerisine 3 nokta button u gelecektir.
4. Component lerin text ve name ini değiştirilmek isteniyor ise önce component e tıklanıp sonra Object Inspector kısmından özelliklerinden text ve name özelliği içerisindeki değerler değiştirilebilinir.
5. LTextEdit1 içerisindeki 3 nokta button unu tetikleme işlemini gerçekleştirerek resim seçme ve LImage içerisinde gösterme işlemini göstereceğimiz kodu Double Click event ‘ı içerisinde yazacağız.
6. Double Click events ını aktif hale getirmek için form un boş bir yerine tıkladığımızda Object Inspector kısmında events tab ı aktif hale gelecektir events tab ına tıklayıp Control events ları arasında DoubleClick events ının sağ tarafındaki boşluğa çift tıklayınca events aktif hale gelecektir içeriğine aşağıdaki kodları yazarak işlemi gerçekleştirmesini sağlayacağız. Kod içerisinde açıklamalar bulunmaktadır.
Sub DoubleClick(ctrl as String, index as Integer)
if ctrl="ResimUzanti" then
'BMP ve PNG uzantılı resim dosyası seçmemizi sağlamaktadır
SelectFile("BMP File|*.bmp|PNG File|*.png","C:","Open BMP File",myFile)
'SelectFile method unun son parametresinde tutulan dosya yolunu LTextEdit1 içerisine set etme işlemi gerçekleştiriliyor
SetTextVal("LTextEdit1", myFile)
'LTextEdit1 içerisindeki değeri okuyarak PathStr değişkinine set etme işlemi gerçekleşmektedir.
GetTextVal("LTextEdit1", PathStr)
'PathStr değerinin boş olup olmadığı kontrol edilmektedir.
if PathStr <> "" then
'PathStr değişkeni boş değilse LImage1 içerisine resim yüklenmektedir.
LoadPicture("LImage1", PathStr)
end if
end if
End Sub7. LButton1 component ine tıkladığımızda Button Click events ı aktif hale gelecektir Button Click events ının ctrl özelliği ile hangi buttonda hangi işlemi yapacağını belirterek LButton1 için LImage içerisinde bulunan resimi veritabanında bulunan LG_fff_dd_PERDOC tablosuna verilen değerler ile kayıt işlemi gerçekleştireceğiz. Kod içerisinde açıklamalar mevcuttur.
Sub ButtonClick(ctrl as String)
'LButton1 e tıklandığında LG_fff_dd_PERDOC tablosuna verilen değerler ile resim kayıt edilir.
if ctrl="ResimKaydet" then
SaveAttachedBmp("LImage1",1002, 1, 1)
end if
End Sub
8.LButton2 component ine tıkladığımızda Button Click events ının ctrl özelliği ile LButton2 için işlem yapacağımızı belirterek aşağıdaki kod u yazarak LG_fff_dd_PERDOC tablosunda kayıtlı olan resimi LImage1 içerisine getirme işlemi gerçekleştireceğiz.
'LButton2 e tıklandığında LG_fff_dd_PERDOC tablosuna verilen değerler ile resim LImage içerisinde gösterilir.
if ctrl="ResimGoster" then
GetAttachedBmp("LImage1",1002, 1, 1)
end if
9.Sonra save işlemini gerçekleştirip herhangi bir uygulama formu veya Navigation Tree üzerinden oluşturmuş olduğumuz formu aşağıdaki çağırma yöntemi ile çağırabiliriz.
CreateQForm("ImageForm", 0, 0, 0, tmpVar)NOT : Method lar hakkında ayrıntılı bilgi için LVSL Dokümanı indirerek inceleyebilirsiniz.