![]()

![]()
![]()
![]()
![]()
<span style="color: #ffffff">LogoNetsisERP|</span> <span style="color: #ffffff">Görsel Dizayn &</span> <span style="color: #ffffff">Görsel Rapor</span>
<span style="color: #ffffff">Sıkça Sorulan</span> <span style="color: #ffffff">Sorular</span>

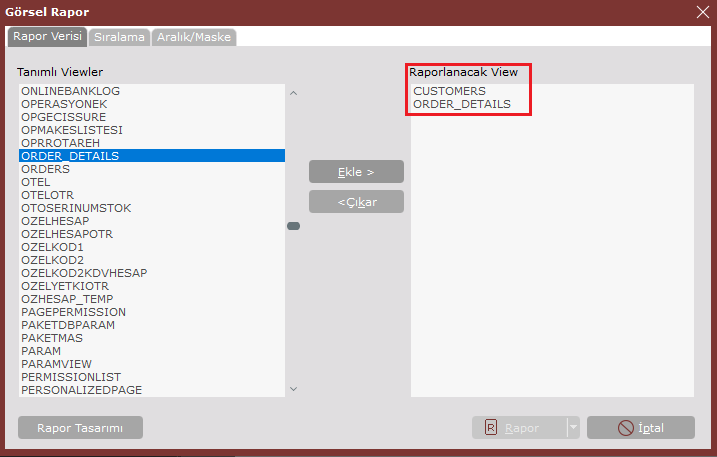
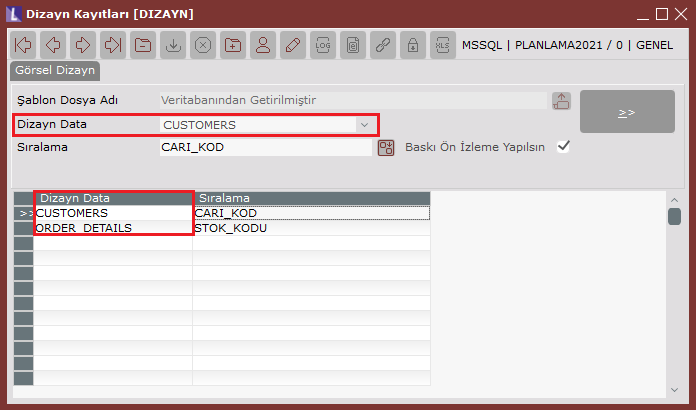
Evet. Görsel dizayn ve görsel raporlarda dizayn data bölümünde birden fazla data nesnesi eklenerek dizaynda kullanılabilir.


Görsel RaporGörsel Dizayn
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>2:</strong></span> <span style="color: #ffffff"><strong>Farklı</strong></span> <span style="color: #ffffff"><strong>kağıt</strong></span> <span style="color: #ffffff"><strong>ebatları</strong></span> <span style="color: #ffffff"><strong>için</strong></span> <span style="color: #ffffff"><strong>sayfa</strong></span> <span style="color: #ffffff"><strong>ayarı</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>yapılır?</strong></span>
 File menüsünden Page Settings ile veya sayfa üzerinde çift tıklanıp sayfa seçeneklerine girilerek Paper sekmesindeki Size alanından istenen kağıt türü seçilebilir. Seçilen kağıt türüne göre yükseklik ve genişlik değerleri otomatik gelmektedir.
File menüsünden Page Settings ile veya sayfa üzerinde çift tıklanıp sayfa seçeneklerine girilerek Paper sekmesindeki Size alanından istenen kağıt türü seçilebilir. Seçilen kağıt türüne göre yükseklik ve genişlik değerleri otomatik gelmektedir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>3:</strong></span> <span style="color: #ffffff"><strong>Görsel</strong></span> <span style="color: #ffffff"><strong>dizaynda</strong></span> <span style="color: #ffffff"><strong>veritabanındaki</strong></span> <span style="color: #ffffff"><strong>barkod</strong></span> <span style="color: #ffffff"><strong>kodu</strong></span> <span style="color: #ffffff"><strong>için</strong></span> <span style="color: #ffffff"><strong>barkod</strong></span> <span style="color: #ffffff"><strong>basımı</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>yapılır?</strong></span>
Object Toolbar'dan barcode aracı dizayna eklenerek DataField
bölümünden barkod olarak basılmak istenen alan seçilip kullanılabilir.
<span style="color: #ffffff"><strong>Soru 4: Görsel dizayn veya görsel raporda MasterData bandı üzerinde gösterimi yapılacak</strong></span> <span style="color: #ffffff"><strong>veriler belirli</strong></span> <span style="color: #ffffff"><strong>filtrelere göre</strong></span> <span style="color: #ffffff"><strong>kısıtlanabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
MasterData üzerinde sağ tıklanarak edit menüsünden select dataset ekranına girilip filter bölümünde istenen kısıtlayıcı ifade yazılarak masterdata üzerindeki veriler kısıtlanabilir.

 Örneğin; Ekran görüntüsünde belirtilen görsel rapor için masterdata'da miktar değeri 10'dan küçük olanların gösterilmemesi için expression editor'de kısıtlama yapılarak işlem sağlanmıştır.
Örneğin; Ekran görüntüsünde belirtilen görsel rapor için masterdata'da miktar değeri 10'dan küçük olanların gösterilmemesi için expression editor'de kısıtlama yapılarak işlem sağlanmıştır.
Expression'da birden fazla alan seçilerek bir ifade yazılabilir.
Örn; (<DZNSIPARIS."STHAR_GCMIK">*<DZNSIPARIS."STHAR_NF">)>1
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>5:</strong></span> <span style="color: #ffffff"><strong>Dizayn</strong></span> <span style="color: #ffffff"><strong>ve</strong></span> <span style="color: #ffffff"><strong>rapor</strong></span> <span style="color: #ffffff"><strong>sayfalarına</strong></span> <span style="color: #ffffff"><strong>sayfa</strong></span> <span style="color: #ffffff"><strong>numarası</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>eklenir?</strong></span>
Dizayn veya görsel rapora sayfa numarası eklemek için object toolbar'dan system text aracı dizayna eklenerek system variable alanında [PAGE#] ve [TOTALPAGES#] değişkenleri için ekleme yapılabilir.
<span style="color: #ffffff"><strong>Soru 6: Dizaynın yazdırılması sırasında dizayndaki bir bilginin çıktıda gösterilmemesi</strong></span> <span style="color: #ffffff"><strong>isteniyor.</strong></span> <span style="color: #ffffff"><strong>Herhangi</strong></span> <span style="color: #ffffff"><strong>bir</strong></span> <span style="color: #ffffff"><strong>alan</strong></span> <span style="color: #ffffff"><strong>için</strong></span> <span style="color: #ffffff"><strong>yazıcı</strong></span> <span style="color: #ffffff"><strong>çıktısında</strong></span> <span style="color: #ffffff"><strong>gizleme</strong></span> <span style="color: #ffffff"><strong>yapılabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Önizlemede gösterilen bir alanın yazıcı çıktısında saklanması için, seçilen memo nesnesinin properties'inde bulunan visibilty özelliği vsPrint=False yapılarak gözükmemesi sağlanabilir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>7:</strong></span> <span style="color: #ffffff"><strong>Stok</strong></span> <span style="color: #ffffff"><strong>kartına</strong></span> <span style="color: #ffffff"><strong>eklenen resimler görsel</strong></span> <span style="color: #ffffff"><strong>dizayn ve</strong></span> <span style="color: #ffffff"><strong>raporda</strong></span> <span style="color: #ffffff"><strong>gösterilebilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Stok kartına eklenen png, jpg formatındaki görsellerin dizaynda kullanılabilebilmesi için dizaynda kullanılan data view'ın TBLEVRAK tablosu ilişkilendirilmesi gerekir. Stok kartı kayıtları ekranından kaydedilen evraklar için TABLOTIPI alan değeri 1 olarak kaydedilmektedir. Evrak tablosundaki bilgi sütununda görsel bilgisi saklanmaktadır. BILGI sütunu data view'a eklendikten sonra object toolbar'dan picture object dizayna eklenerek, nesnenin properties'ından dizaynda kullanılan dataset seçilip datafield alanında BILGI sütunu seçilebilir. Bu sayede dizayn üzerinde dinamik olarak stok kartına eklenen görsellerin gösterimi sağlanabilir.
Örneğin;
<span style="color: #0000ff">SELECT</span>
<span style="color: #008000">/***/</span> EVRAK<span style="color: #808080">.</span>BILGI
<span style="color: #0000ff">FROM</span> DZNSIPARIS SIPARIS
<span style="color: #808080">LEFT</span> <span style="color: #808080">OUTER</span> <span style="color: #808080">JOIN</span> TBLEVRAK EVRAK <span style="color: #0000ff">ON</span> SIPARIS<span style="color: #808080">.</span>STOK_KODU<span style="color: #808080">=</span>EVRAK<span style="color: #808080">.</span>KOD <span style="color: #808080">AND</span> EVRAK<span style="color: #808080">.</span>TABLOTIPI<span style="color: #808080">=</span>1
Band nesneleri kullanılmadan da dizayn oluşturulabilmektedir. Ancak tablo içeren ve bir veri kümesini barındıran dizaynlarda doğru sonuca ulaşmak için band kullanımı gereklidir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>9:</strong></span> <span style="color: #ffffff"><strong>MasterData'daki</strong></span> <span style="color: #ffffff"><strong>verilerin</strong></span> <span style="color: #ffffff"><strong>toplamı</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>alınabilir?</strong></span>
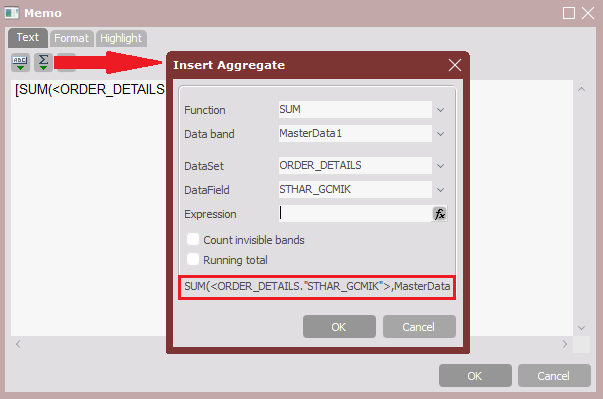
 Dizayna eklenen memo nesnesi çift tıklanarak insert aggragate seçeneğine tıklanmalıdır.
Dizayna eklenen memo nesnesi çift tıklanarak insert aggragate seçeneğine tıklanmalıdır.
Function bölümünden Sum fonksiyonu seçilerek DataBand ve toplam alınmak istenen DataField bilgisi belirtilip band üzerindeki alanın toplam değeri gösterilebilir.
<span style="color: #ffffff"><strong>Soru 10: MasterData'da bulunan tablo verilerinin belirli sütun değerlerine göre</strong></span> <span style="color: #ffffff"><strong>gruplandırılması</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>sağlanır?</strong></span>
 Band seçeneklerinde bulunan Group Header kullanılarak masterdata verileri belirli ilkelere göre gruplandırılabilir.
Band seçeneklerinde bulunan Group Header kullanılarak masterdata verileri belirli ilkelere göre gruplandırılabilir.
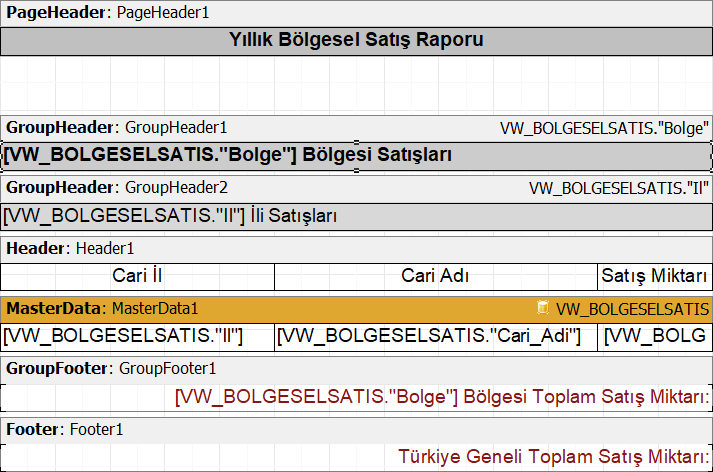
Örneğin; Ekran görüntüsündeki dizaynda sipariş kalemlerindeki ürünler grup kodu alanına göre gruplandırılarak gösterilsin isteniyor. Bunun için dizaynda masterdata'nın üzerinde yer alacak şekilde group header eklenerek data field bölümünde gruplandırılmak istenen alan seçilmelidir. Her grup değişiminde yeni bir sayfa oluşturulması için start new page seçeneği işaretlenebilir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>11:</strong></span> <span style="color: #ffffff"><strong>Basım</strong></span> <span style="color: #ffffff"><strong>yapılan</strong></span> <span style="color: #ffffff"><strong>dizaynların</strong></span> <span style="color: #ffffff"><strong>(log)</strong></span> <span style="color: #ffffff"><strong>takibi</strong></span> <span style="color: #ffffff"><strong>sağlanabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Evet. Modül dizaynları ekranından Log Tutulsun parametresi evet seçilerek yazdırma işlemlerinde log kayıtlarının oluşturulması sağlanabilir. Dizayn modülünden Basım Log Raporu alınarak dizaynın ne zaman, hangi kullanıcı tarafından ve bilgisayar kullanılarak hangi yazıcıya gönderildiği gibi bilgiler geriye dönük raporlanabilmektedir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>12:</strong></span> <span style="color: #ffffff"><strong>Daha</strong></span> <span style="color: #ffffff"><strong>önce</strong></span> <span style="color: #ffffff"><strong>basımı bir</strong></span> <span style="color: #ffffff"><strong>belgenin</strong></span> <span style="color: #ffffff"><strong>ikinci</strong></span> <span style="color: #ffffff"><strong>kez</strong></span> <span style="color: #ffffff"><strong>yazdırılması</strong></span> <span style="color: #ffffff"><strong>engellenebilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Modül dizaynları ekranında bulunan Tekrarlı Basım Kontrolü parametresi Reddet seçilerek daha önce yazdırılan bir belgenin ikinci kez yazdırılması engellenebilir.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>13:</strong></span> <span style="color: #ffffff"><strong>Dizayn</strong></span> <span style="color: #ffffff"><strong>bazında</strong></span> <span style="color: #ffffff"><strong>varsayılan</strong></span> <span style="color: #ffffff"><strong>yazıcı ataması</strong></span> <span style="color: #ffffff"><strong>yapılabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Toplu Yazıcı Atama ekranı kullanılarak dizayn kodu bazında yazıcı seçilip varsayılan olarak atanabilir. Bu sayede farklı dizaynlarda farklı yazıcıların kullanımı söz konusu ise yazdırma işlemi sırasında yazıcı seçimine gerek olmadan varsayılan olarak tanımlanan yazıcıdan çıktı alınması sağlanabilir.
<span style="color: #ffffff"><strong>Soru 14: Netsis'in önceki sürümlerinde oluşturulan fr3 uzantılı görsel dizayn dosyaları</strong></span> <span style="color: #ffffff"><strong>güncel sürümlerde kullanılabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
Netsis 9.0.30 sürümü ile birlikte fr3 uzantılı dizayn dosyalarının veritabanında saklanması sağlanmıştır. Eski sürümlerde oluşturulan fr3 uzantılı dizayn dosyası görsel dizaynda şablon dosya adı kısmından seçilerek dizayn kaydedildiğinde otomatik olarak veritabanına kaydedilmektedir. Eski dosyaların kullanımı için özel bir işleme gerek bulunmuyor.
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>15:</strong></span> <span style="color: #ffffff"><strong>Dizayn</strong></span> <span style="color: #ffffff"><strong>ve</strong></span> <span style="color: #ffffff"><strong>raporlarda</strong></span> <span style="color: #ffffff"><strong>Drill-Down</strong></span> <span style="color: #ffffff"><strong>(data</strong></span> <span style="color: #ffffff"><strong>drilling)</strong></span> <span style="color: #ffffff"><strong>özelliği</strong></span> <span style="color: #ffffff"><strong>kullanılabilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>

 Drill-Down rapor üzerinde hiyerarşik bir yapı ile detay bilgilere ulaşmak için kullanılır. Görsel dizaynlarda group header bandı drill-down özelliğine sahiptir. Group header'da drill-down özelliğinin seçilmesi durumunda grup etkileşimli bir hale dönüşecektir. Bu sayede görsel rapor veya görsel dizaynın önizleme modunda grup başlığına tıklanarak detay kayıtların gösterimi sağlanabilir.
Drill-Down rapor üzerinde hiyerarşik bir yapı ile detay bilgilere ulaşmak için kullanılır. Görsel dizaynlarda group header bandı drill-down özelliğine sahiptir. Group header'da drill-down özelliğinin seçilmesi durumunda grup etkileşimli bir hale dönüşecektir. Bu sayede görsel rapor veya görsel dizaynın önizleme modunda grup başlığına tıklanarak detay kayıtların gösterimi sağlanabilir.

Drill-Down ile oluşturulmuş örnek rapor önizlemesi aşağıdaki gibidir. (Dizaynda bölge ve il grup başlığına tıklanarak detay kayıtların listelenmesi sağlanabilir.)

<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>16:</strong></span> <span style="color: #ffffff"><strong>Band</strong></span> <span style="color: #ffffff"><strong>içindeki</strong></span> <span style="color: #ffffff"><strong>satırlara</strong></span> <span style="color: #ffffff"><strong>satır</strong></span> <span style="color: #ffffff"><strong>numarası</strong></span> <span style="color: #ffffff"><strong>verilebilir</strong></span> <span style="color: #ffffff"><strong>mi?</strong></span>
 !worddav5dadddf24d65c56da0c7241e1ca740bf.png|height=82,width=459!Band içindeki satırların satır numaralarını göstermek üzere Line değişkeni kullanılabilir. Bunun için object toolbar'dan system text nesnesi dizayna eklenerek system variable'dan [#Line] seçilmelidir. Not: Raporda gruplama varsa ve detay kayıtlarda numaralandırmanın yeniden başlatılması isteniyorsa grup başlığında [#Line] detay kayıtlar için [Line] etiketi kullanılmalıdır.
!worddav5dadddf24d65c56da0c7241e1ca740bf.png|height=82,width=459!Band içindeki satırların satır numaralarını göstermek üzere Line değişkeni kullanılabilir. Bunun için object toolbar'dan system text nesnesi dizayna eklenerek system variable'dan [#Line] seçilmelidir. Not: Raporda gruplama varsa ve detay kayıtlarda numaralandırmanın yeniden başlatılması isteniyorsa grup başlığında [#Line] detay kayıtlar için [Line] etiketi kullanılmalıdır.

<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>17:</strong></span> <span style="color: #ffffff"><strong>Görsel</strong></span> <span style="color: #ffffff"><strong>dizayn</strong></span> <span style="color: #ffffff"><strong>veya</strong></span> <span style="color: #ffffff"><strong>görsel</strong></span> <span style="color: #ffffff"><strong>raporda</strong></span> <span style="color: #ffffff"><strong>highlight</strong></span> <span style="color: #ffffff"><strong>kullanımı</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>yapılır?</strong></span>

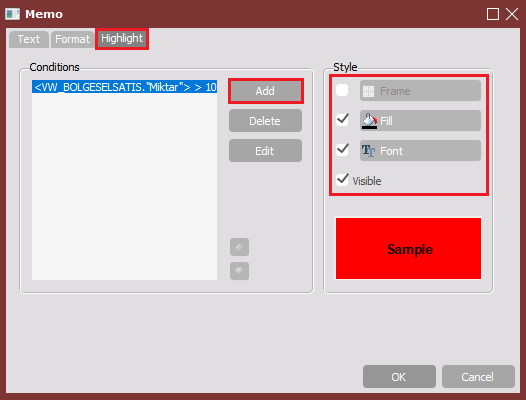
 !worddav9dffb464b98acb2e8c5bec699f81c928.png|height=302,width=370!Highlight kullanılmak istenen alan üzerinde çift tıklanarak memo nesnesinin özelliklerine girilmelidir. Üst kısımda bulunan highlight sekmesine geçilerek conditions alanında istenen koşul yazılabilir. Aynı nesne üzerinde birden fazla koşul uygulanabilmektedir. Aşağıdaki örnekte Miktar alanı için değerin 100'den büyük olması durumunda alan için özel biçimlendirme yapılmıştır.
!worddav9dffb464b98acb2e8c5bec699f81c928.png|height=302,width=370!Highlight kullanılmak istenen alan üzerinde çift tıklanarak memo nesnesinin özelliklerine girilmelidir. Üst kısımda bulunan highlight sekmesine geçilerek conditions alanında istenen koşul yazılabilir. Aynı nesne üzerinde birden fazla koşul uygulanabilmektedir. Aşağıdaki örnekte Miktar alanı için değerin 100'den büyük olması durumunda alan için özel biçimlendirme yapılmıştır.
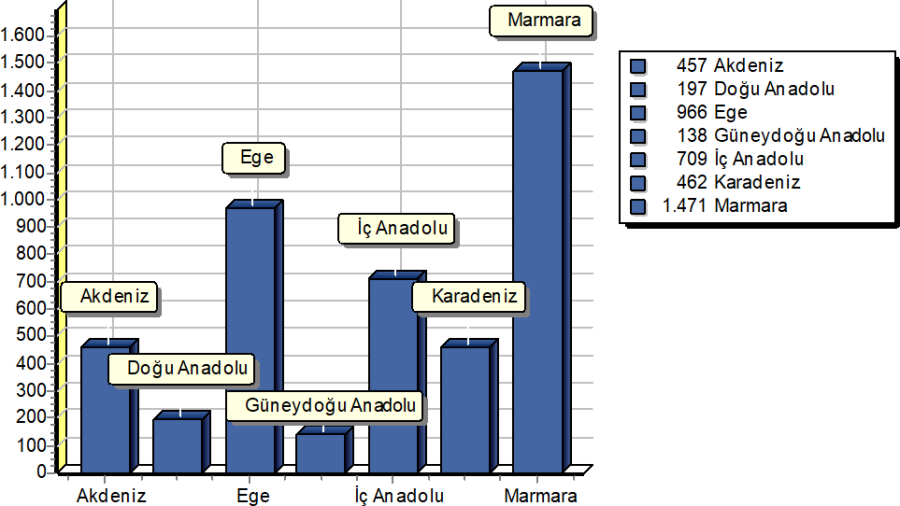
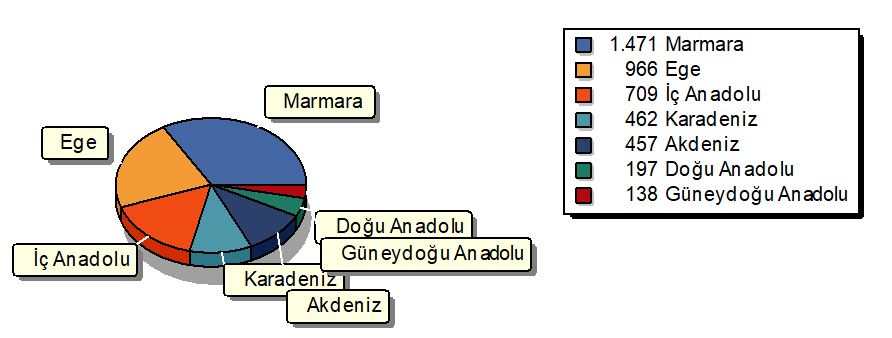
<span style="color: #ffffff"><strong>Soru</strong></span> <span style="color: #ffffff"><strong>18:</strong></span> <span style="color: #ffffff"><strong>Görsel</strong></span> <span style="color: #ffffff"><strong>dizayn</strong></span> <span style="color: #ffffff"><strong>veya</strong></span> <span style="color: #ffffff"><strong>görsel</strong></span> <span style="color: #ffffff"><strong>raporda</strong></span> <span style="color: #ffffff"><strong>grafik</strong></span> <span style="color: #ffffff"><strong>kullanımı</strong></span> <span style="color: #ffffff"><strong>nasıl</strong></span> <span style="color: #ffffff"><strong>yapılır?</strong></span>
Görsel rapor veya görsel dizayna grafik eklemek için object toolbar'dan chart object rapor sayfasına eklenmelidir. Eklenen chart object'in edit menüsüne girilerek add series bölümünden gösterimi istenen grafik türü belirlenmelidir. Chart Editor sekmesinde grafik için kullanılacak DataSet ve Values alanları belirlenmelidir.
Not: Dataset üzerinden grafik oluşturulabileceği gibi dizayndaki bir band nesnesi de grafik için veri kaynağı olarak kullanılabilmektedir.
Görsel rapor üzerinde grafiklerin örnek gösterimi aşağıdaki gibidir.