E-posta şablon özelleştirmesi yapmak için C:\inetpub\wwwroot\B2B\_AppData\Templates klasörü altında bulunan şablonlarda uyarlama yapılması gerekmektedir.
Örneğin; sipariş için email_order_info_template.html şablonunu notepad ile açıyoruz.
E-postaya da yasıtılmak istenen bir ek alan için yapılması gereken uyarlamayı örnek olarak verirsek; text bir ek alan eklemek istiyoruz, kolon başlığı Hücre bilgisi olacak.
Üst bilgi için Text1 , kalem bilgisi için ise ItemText1 olarak eklemek gerekiyor. Kalem bilgisi ekleyecek isek ItemText1 (Metin 1 alanı) eklenir.
- NOT: Kalem bilgilerinde bulunan alanların başında Item kodu bulunmaktadır.
(Ör: Tamsayı1 için “ ItemInt1”, Ondalık1 için “ItemDouble1”… yazılır)
..
..
..
..
<td style="border: 0px; padding: 0px;" colspan="4">
<table style="width: 100%; border-collapse: collapse; border-spacing: 0px;">
<thead>
<tr>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: left">{ItemRowInventoryCodeTitle}</th>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: left">{ItemRowInventoryNameTitle}</th>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowQuantityTitle}</th>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowVATRateTitle}</th>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowUnitPriceTitle}</th>
<th style="border: 1px solid #ececec; background: #ededed; padding: 10px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">Hücre Bilgisi</th>
</tr>
</thead>
<tbody>
<!--ORDERITEM-->
<tr class="item-row">
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: left">{ItemRowInventoryCode}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; text-align: left">{ItemRowInventoryName}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowQuantity}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowVATRate}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowUnitPrice}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemRowGrossTotal}</td>
<td style="border: 1px solid #ececec; padding: 8px 5px; font-size: 13px; vertical-align: middle; white-space: nowrap; text-align: right">{ItemText1}</td>
..
..
..
Ek alanlardan Metin 1 alanı bu şekilde mail şablonuna eklenmiş olur.
- NOT2:
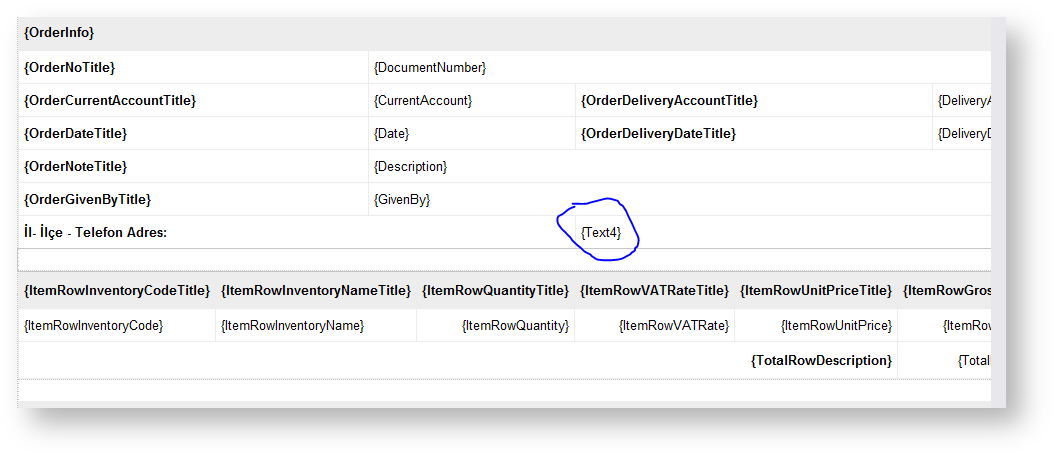
Aşağıdaki örnekte Text4 alanı eklemesi yapılmıştır.
Bu bilginin e-postaya yansıyabilmesi için,
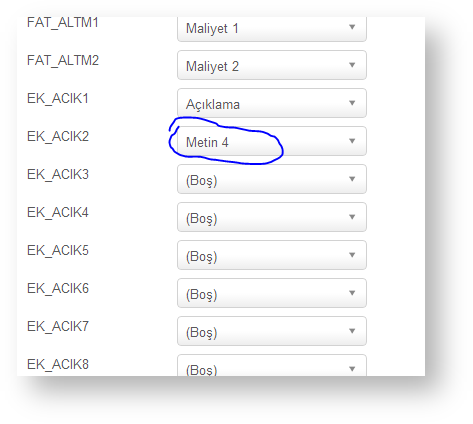
Ayarlar > ERP Ayarları > Tablo Saha Eşleşmeleri > Sipariş Saha Eşleştirmeleri altında eşleştirme tanımı tamamlanmış olmalı,
Ve PRT_ORDER viewu içerisine