XAF Sürüm Kontrolü
Geliştirilen uyarlamalar CRM XAF sürümü ile uyumlu olması zorunludur. Sürüm uyumunu aşağıdaki ekrandaki verilere göre kontrol edebilirsiniz.
Buradaki örneğe göre geliştirme ortamı ile ürün aynı DevExpress sürümüne sahip olmalı. Buradaki örnekte uygun sürüm 16.2.6
Yeni Proje Oluşturulmalı
Visual Studio dan New Project ile XAF sihirbazı seçilerek proje oluşturulur.
Hedef proje olarak Web seçebilirsiniz.
ORM için XPO kullanılacak.
Buradaki örnekte kullanıcı denetimi olmayacak.
Ekstra modül olarak validation seçilebilir.
Örnek Business Object Oluşturma
Oluşturulan iş nesnelerinin DevExpress.Persistent.BaseImpl.BaseObject ten türetilmesi gerekir.
İş nesnesi oluştururken aşağıdaki gibi sihirbazlardan faydalanabilirsiniz.
iş nesneleri BusinessObject dizini altında oluşturulmalıdır.
Üretilen uyarlama iş nesnelerinin BaseObject'ten türemiş olması gerekir.
Örn :
public class BO_Classroom : BaseObject
public class BO_Student : BaseObject
İş Nesnelerinin Tablo Görünümleri
VT görünümünü aşağıdaki görüntüden inceleyebilirsiniz.
Web Uygulaması Olarak Çalıştırma
Uygulamayı Logo CRM e eklemeden önce çalıştırıp CRUD işlemlerini test edebiliriz. Artık Logo CRM'e eklenmeye hazır bir uyarlamamız var.
sadece Proje.Module.dll dosyasını logoCRM/bin dizini altına taşıyacağız.
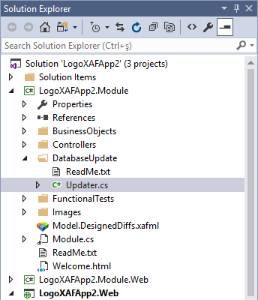
DB Updater Güncellemesi
Proje oluşturma sırasında seçilen kimlik doğrulama (authentication) mekanizmasına göre burada otomatik kod üretilir.
Kimlik denetimi Proje Logo CRM tarafından yapılacağı için kodun aşağıdaki şekilde olması gerekir.
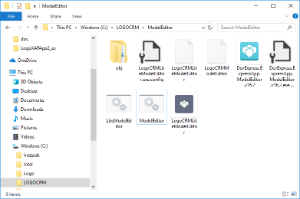
Otomatik Deploy Tanımı
Sadece proje.Module çıktısı kullanılacaktır. Üretilen dll elle ya da aşağıdaki gibi otomatik olarak hedef dizine kopyalabilir.
Logo CRM de Uyarlama Modül Tanımı
dll adını logo CRM kök dizini altında web.config içinde appsetting altında Module values olarak kaydedilir.
web.config dosyasına uyarlama projesinin adı dll olmadan values alanına yazılmalı.
Örn: Proje.Module.dll için Proje.Module yazılmalı
<add key="Modules" value="Proje.Module" />
Proje.Module build alınır LogoCrm\bin dizini altına dll otomatik ya da elle kopyalanır.
Logo CRM Model Editör
Ürün Model Editöründen Uyarlama Ekranları Navigation bölümünde tanımlanmalı.
ListView ler Logo CRM navigation'a eklenir.
IIS Tekrar Başlatma
Uyarlamanın Logo CRM de görebilmeniz için IIS ten restart yapmanız gerekir.
Logo CRM Login
Aşağıdaki gibi ilk uyarlama projemizi Logo CRM uygulaması içerisinde görebiliriz.