Page History
...
| Info | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
Çerçeve içerisinde kullanılmak istenen linklerin referrerpolicy değerleri görüntüleme için önemlidir. (Örneğin; Google, Youtube vb. sayfalar sameorigin çalıştığı için başka sayfaların içerisinde gömülü olarak çalışmamaktadır. Ancak youtube linki koymak istiyorsak video üzerinde sağ tık> Yerleştirme Kodunu Kopyala seçeneğinden src li adres alınarak çerçeve değişkeni içerisinde kullanıldığında video form üzerinde gösterilebilir olur.) Bu yüzden çerçevede kullanılacak linklerin doğru seçilmesi gerekmektedir. ReferrerPolicy değerleri uyuşmayan link kullanılmak istendiğinde içerik gösterilemeyecek olup uyarı alınacaktır. Aşağıda bu konu ile ilgili bazı detay bilgilere ve eğer sayfa sizin yönetiminizdeyse uygulanabilecek bazı işlemlere yer verilmiştir. ReferrerPolicy; IFrame olarak kullanılacak sitenin kendi koyduğu bir güvenlik önlemidir, çapraz kullanım (http-htttps) ya da farklı urllerden kullanılacak iframe'ler için projenin içerisinden bu ayarların yönetilmesi gerekmektedir, Flow tarafında yapılması gereken bir geliştirme değildir. İlgili firma X projesi içerisinde yukarıda verdiğim örnekler bağlamında geliştirmelerini düzenlemeleri gerekmektedir. Referrer Policy Türleri
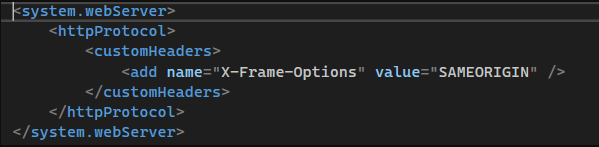
Kullanım DinamiğiOluşturulan projenin geliştirildiği platforma göre default referrer policy türü değişiklik gösterecektir. Oluşturulan default .Net Web Application'da iFrame cross site (http-https) testlerde ya da referrer policy engeline takılma konusunda bir problem yaşamamaktadır, çünkü Flow'un kullandığı X projesinde bir X-Frame-Options ayarı verilmemiştir. Eğer X-Frame-Options SAMEORIGIN'e çekilirse HTTP ya da HTTPS fark etmeksizin Flow üzerinden ilgili iFrame'e erişilmeyecektir. Eğer bu kod bloğunu kaldırırsak, o zaman iFrame'e erişimde bir problem gözlenmemektedir. URL Bazlı Allow OriginEğer kullanıcı belli bir url'e izin vermek isterse aşağıdaki yapıda url'i vererek kullanabilir. |
...