Page History
Burada Logo CRM Modülünün XAF Projesi içerisinde kullanılması, istenirse Logo CRM XAF modülü kullanılarak bütünüyle ayrı bir uygulama geliştirme adımları anlatılacak.Proje oluşturulur
1. Adım :
...
Proje
...
Oluşturulur
Proje oluşturmak için Proje oluşturma sayfasını inceleyebilirsiniz. (Kullanıcı denetimi için Authentication Standart seçilmelidir. )
2. Adım : VT Ayarları
VT Ayarları solution.Web uygulaması altında bulunan Web.config xml dosyasında tutulur. Aşağıdaki örnek bu dosyanın default durumudur.
...
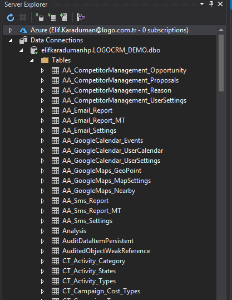
Visual Studio içerisinden View/ Server Explorer altından LogoCRM'in bağlı olduğu veri tabanının tablolarını görebilirisiniz.
3. Adım : Logo CRM Modul Ekleme
Logo CRM iş nesnelerinin model editorde görünmesi için eklenmesi gerekir.
...
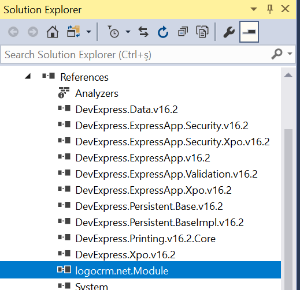
| Warning |
|---|
Çözüm ortağı setindeki logoCRM.Net.Module.dll'in eklenmesi gerekir. Logo CRM Module dll'i otomatik olarak proje referansına eklenecektir. Manuel olarak eklenmemelidir. |
4. Adm : LogoCRM'in Module.cs e Eklenmesi
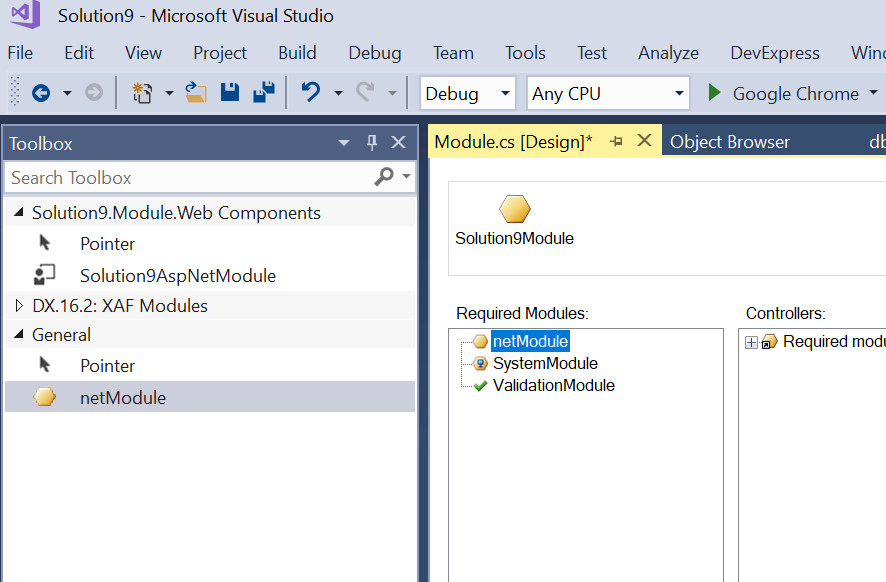
Modules.cs dizaynırı açıkken;
...
ToolBox tan netModule bileşeni Required Modules alanına sürüklenip bırakılır.
5. Adım : LogoCRM iş nesnesini kullanma
Oluşturduğumuz bir iş nesnesi içinden Logo CRM nesnelerini kullanabiliriz.
| Warning |
|---|
iş nesnesi oluştururken new item... dan DevExpress template gallery seçilerek ilerlenir. Açılan Arayüzden XAF tabından XPO Business object seçilmelidir. |
6. Adım : Logo CRM Kullanıcı ve Rollerin Kullanılması
Authentication mekanizması seçili olduğu için aşağıdaki ekranda gözüken seçimlerin yapılması gerekir.
...
- WebApplication.cs dizay ekranı açılır.
- Securit Strategy Complex seçilir.
- Properties kısmında role ve user tipleri LogoCRM.CT_Role ve ST_User seçilir.
7. Adım : DBUpdate Sınıfının Düzenlenmesi
Burada override edilen metodlar kaldırılmalı. Logo CRM de kullanıcı ve rolleri ile ilgili işlemler yapıldığı için burada yapılması hataya sebep olacaktır.
...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
using System;
using System.Linq;
using System.Text;
using DevExpress.Xpo;
using DevExpress.ExpressApp;
using System.ComponentModel;
using DevExpress.ExpressApp.DC;
using DevExpress.Data.Filtering;
using DevExpress.Persistent.Base;
using System.Collections.Generic;
using DevExpress.ExpressApp.Model;
using DevExpress.Persistent.BaseImpl;
using DevExpress.Persistent.Validation;
using logocrm.net.Module.BusinessObjects;
namespace Solution10.Module.BusinessObjects
{
[DefaultClassOptions]
//[ImageName("BO_Contact")]
//[DefaultProperty("DisplayMemberNameForLookupEditorsOfThisType")]
//[DefaultListViewOptions(MasterDetailMode.ListViewOnly, false, NewItemRowPosition.None)]
//[Persistent("DatabaseTableName")]
// Specify more UI options using a declarative approach (https://documentation.devexpress.com/#eXpressAppFramework/CustomDocument112701).
public class BO_Sample : BaseObject
{ // Inherit from a different class to provide a custom primary key, concurrency and deletion behavior, etc. (https://documentation.devexpress.com/eXpressAppFramework/CustomDocument113146.aspx).
private string name;
private MT_Firm firma;
public BO_Sample(Session session)
: base(session)
{
}
public string Name { get => name; set => name = value; }
[ImmediatePostData]
public MT_Firm Firma
{
get
{
return firma;
}
set
{
SetPropertyValue("Firma", ref firma, value);
}
}
public override void AfterConstruction()
{
base.AfterConstruction();
// Place your initialization code here (https://documentation.devexpress.com/eXpressAppFramework/CustomDocument112834.aspx).
}
//private string _PersistentProperty;
//[XafDisplayName("My display name"), ToolTip("My hint message")]
//[ModelDefault("EditMask", "(000)-00"), Index(0), VisibleInListView(false)]
//[Persistent("DatabaseColumnName"), RuleRequiredField(DefaultContexts.Save)]
//public string PersistentProperty {
// get { return _PersistentProperty; }
// set { SetPropertyValue("PersistentProperty", ref _PersistentProperty, value); }
//}
//[Action(Caption = "My UI Action", ConfirmationMessage = "Are you sure?", ImageName = "Attention", AutoCommit = true)]
//public void ActionMethod() {
// // Trigger a custom business logic for the current record in the UI (https://documentation.devexpress.com/eXpressAppFramework/CustomDocument112619.aspx).
// this.PersistentProperty = "Paid";
//}
}
} |
Otomatik Deploy Tanımı
Sadece proje.Module çıktısı kullanılacaktır. Üretilen dll elle ya da aşağıdaki gibi otomatik olarak hedef dizine kopyalabilir.
Post Built Kod Örneği
xcopy /y $(ProjectDir)bin\release\$(SolutionName).Module.dll [Logo CRM Dizini]\bin Örneğin xcopy /y $(ProjectDir)bin\release\$(SolutionName).Module.dll C:\LogoCRM\bin xcopy /y $(ProjectDir)bin\debug\$(SolutionName).Module.dll C:\LogoCRM\bin xcopy /y $(ProjectDir)my_file.ini $(ProjectDir)$(OutDir)Logo CRM de Uyarlama Modül Tanımı
dll adını logo CRM kök dizini altında web.config içinde appsetting altında Module values olarak kaydedilir.
web.config dosyasına uyarlama projesinin adı dll olmadan values alanına yazılmalı.
Örn: Proje.Module.dll için Proje.Module yazılmalı
<add key="Modules" value="Proje.Module" />
crm web.config
<appSettings> <add key="Modules" value="....." /> <add key="ErrorReportEmail" value="" /> <add key="ErrorReportEmailServer" value="" /> <add key="SimpleErrorReportPage" value="" /> <add key="RichErrorReportPage" value="Error.aspx" /> <add key="EnableDiagnosticActions" value="False" /> <add key="Languages" value="en-US;tr-TR" /> </appSettings>Proje.Module build alınır LogoCrm\bin dizini altına dll otomatik ya da elle kopyalanır.
Logo CRM Model Editör
Ürün Model Editöründen Uyarlama Ekranları Navigation bölümünde tanımlanmalı.
ModelEditör klasöründeki ModelEditor.bat dosyası çalıştırılmalı.
ListView ler Logo CRM navigation'a eklenir.
NavigationItems altında Items üzerinde Add/NavigationItem diyerek yeni bir NavigationItem eklenir.
View alanında oluşturduğumuz BusinessObject'in ListView'i seçilir.
IIS Tekrar Başlatma
Uyarlamanın Logo CRM de görebilmeniz için IIS ten restart yapmanız gerekir.
Logo CRM Login
Aşağıdaki gibi ilk uyarlama projemizi Logo CRM uygulaması içerisinde görebiliriz.