Logo Apps geliştiricilerinden,
Logo 3 serisi ürünlerine özgü ekran standartlarına yakın arayüzler geliştirmeleri beklenecektir.
Arayüzlerin
- Yalın
- Kullanıcı alışkanlıklarına uygun
- Ürün arayüzlerine benzerlikte
- Genişlemeye açık
olarak tasarlanmabilmesi için bir takım kısıtlar tanımlanmıştır.
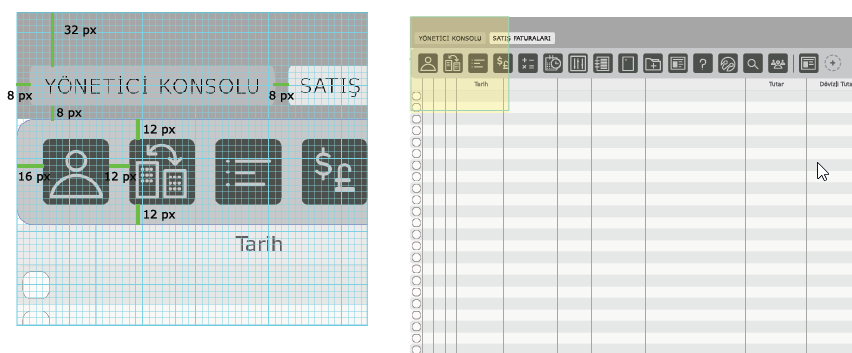
4x4 Piksel
Arayüzde kullanılacak tüm elemanların
- yüksekliklikleri
- genişlikleri
- birbirlerine olan uzaklıkları
4 piksel ve katları şeklinde olmalı. 4-8-...-32-.... gibi
Yazı Karakteri
Font türü olarak Verdana Pro ailesi kullanılacak.
Arayüzün kendi rengi hiçbir zaman siyah olamaz. Seçilen skalanın en koyu rengi kullanılmalı.
Sadece veri girişi için kullanılan yazı rengi siyahtır.
Büyük ya da küçük karakter tercih edilebilir.
Arayüz İkonları
İkonların tümü aynı tasarım diliyle oluşturulmalı.
Bu dil
- çizgisel
- stilize
- yalın
olmalıdır.
En sık kullanılan ikonların üzerine imlecin gelmesi ile 4-6 karelik haraketli gif dosyaları kullanılabilir.
Arayüz Elemanları
Boş Pencere
4 px katları boyutlarındadır.
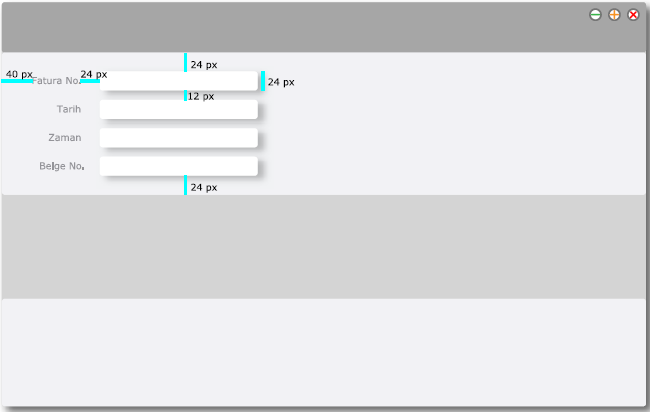
Veri giriş kutusu
- yükseklik : 24 px
- genişlik : 4px katı olacak. (minumum 24 px olmalı)
kutuların üstten, alttan boşluğu 24 px olacak.
kutuların kendi aralarındaki boşluk 12 px olacak.
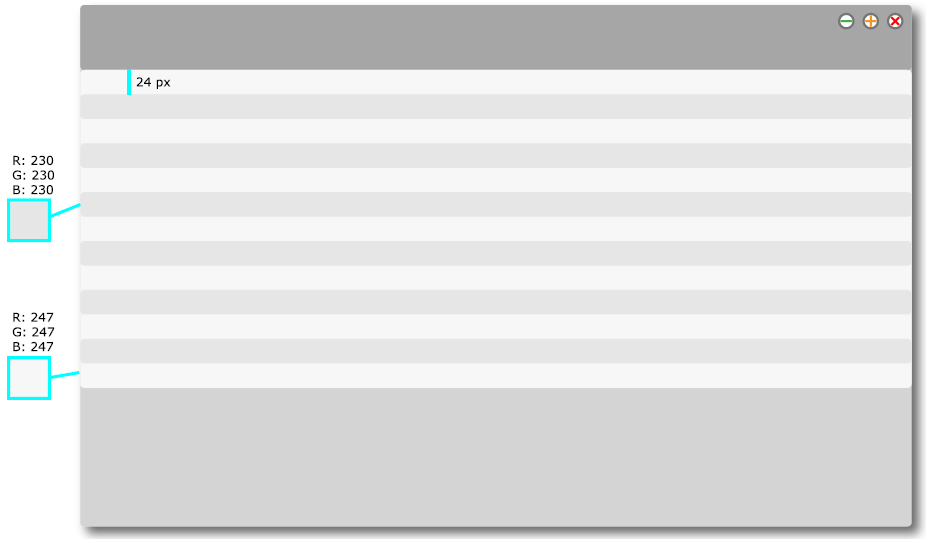
Listeler / Grid
Satırların birbirinden kolayca ayırt edilebilmesi için grinin farklı tonları kullanılacaktır.
- yükseklik 24 px
- genişlik 4 px katları
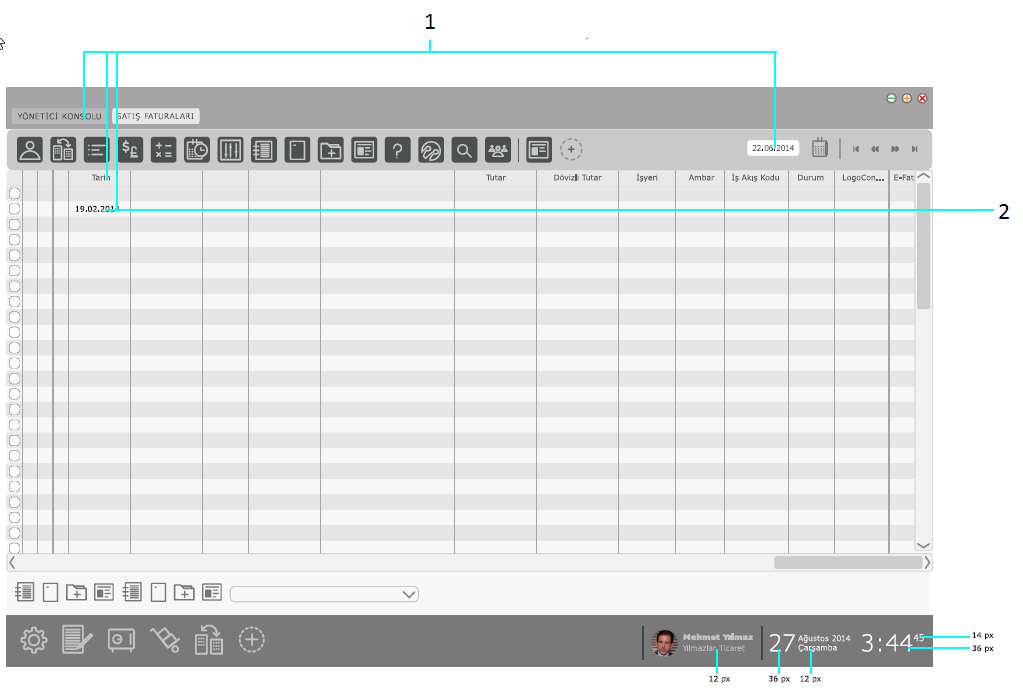
Genel Ekran Görünümü
1 : Font büyüklüğü : 12 px olmalı
2 : Sadece verilerin rengi siyah olacaktır.
Arayüzdeki tüm yazıların rengi koyu gri olacaktır.
Buton Bar
Buton barda kullanılan ikonlar ve aralarındaki boşluklar aşağıdaki şekilde gösterildiği gibi olmalıdır.