Yeni bir Logo App projesine başlamak için Visual Studio içerisinde New Project ile yeni bir proje oluşturun.
Templates \ Visual C# altında LogoPluginProject (veya LogoAppProject) şablonunu seçin
Bu kısımdaki Name, Location, Solution name bilgilerini istediğiniz gibi düzenleyebilirsiniz.
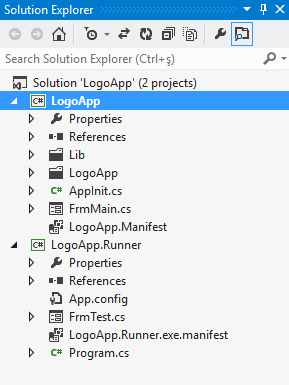
Proje oluşturulduğunda Solution Explorer kısmında aşağıdaki gibi bir dosya yapısı oluşmaktadır.
Görüldüğü üzere solution içerisinde 2 proje oluşmaktadır. Örnekteki LogoPlugin (veya LogoApp)projesi bizim asıl Logo App projemizi(dll, manifest ve tlb dosyalarımızı) işaret etmektedir.
LogoPlugin.Runner ise Logo App projemizi test etmek için kullanabileceğimiz exe'yi taşımaktadır. Bu sayede Logo App projenizi Logo ürünlerinin olmadığı bir ortamda da test edebilirsiniz.
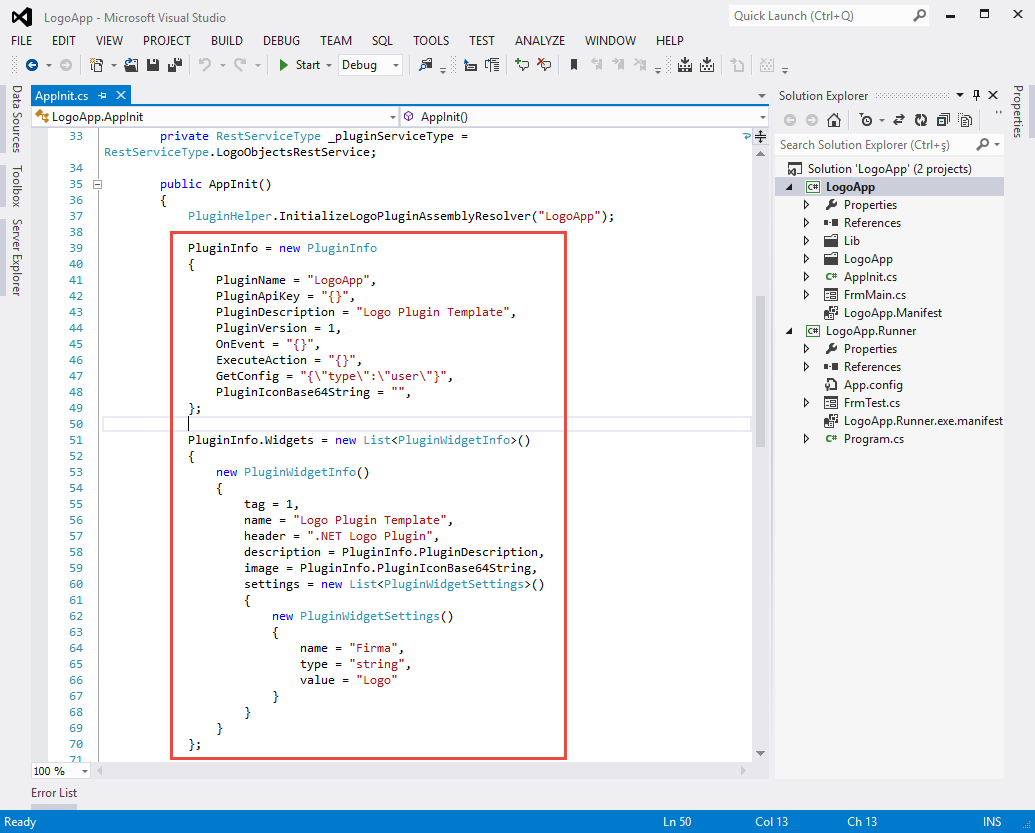
AppInit.cs dosyası bizim ana sınıfımızı barındırmaktadır. Bu kısım Logo App yapısına göre otomatik olarak şekillenmektedir. Daha önceki sistemde bir çok farklı class içerisinden yapılması gereken işlem bu initializer içerisinde özetlenmiş olarak karşımıza çıkıyor. Logo App özelinde yapmamız gereken, bizden beklenen tanımlar aşağıdaki resimdeki kırmızıyla belirtilmiş alan içerisindeki kadardır.
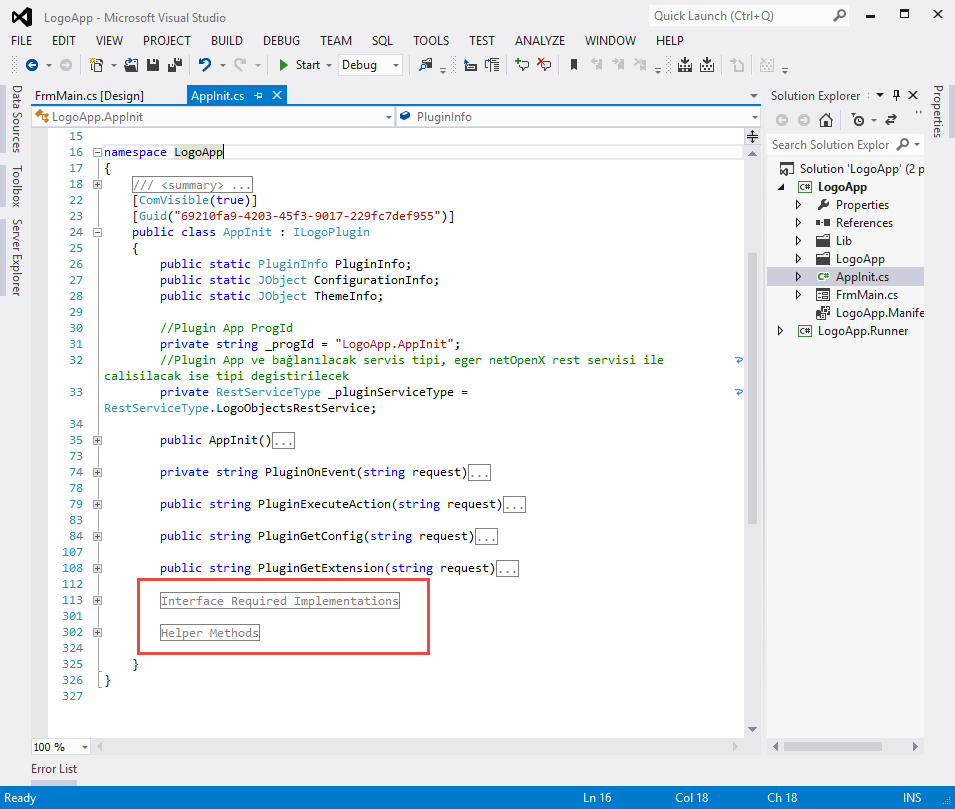
Yukarıda bahsi geçen sınıflar hali hazırda yeni sistemde de bulunmaktadır. Ancak bu kısım aşağıdaki resimde göründüğü üzere arayüzde kapatılmıştır. Bu kısma herhangi bir kod eklenmesi beklenmez, olduğu şekliyle bırakılmasını tavsiye ediyoruz.
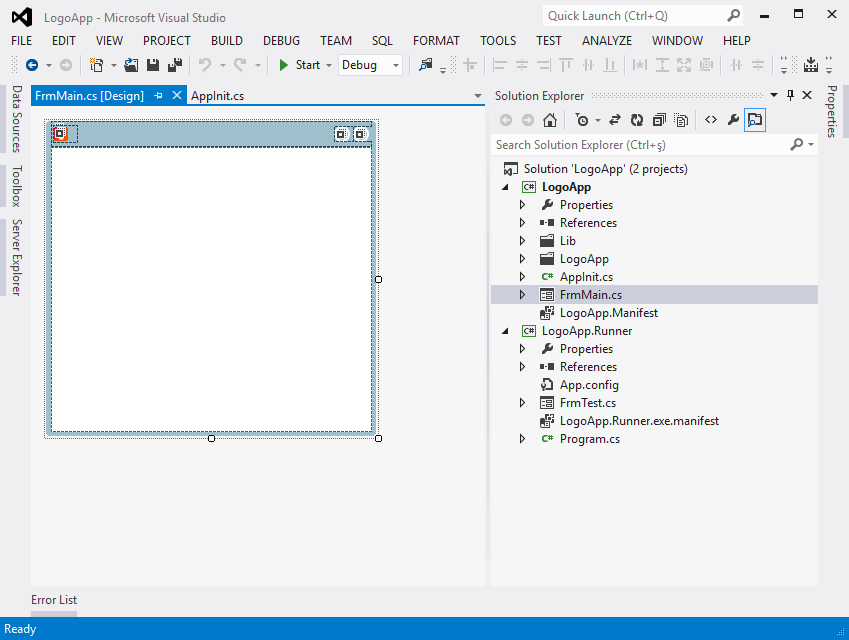
Template, hali hazırda bize bir tane ana form oluşturmakta. Bu ana form üzerinde Logo App Widget'ımızı geliştirebiliriz.
Projemiz üzerine herhangi bir kod eklemeden de build edilip kullanılabilir durumdadır. Eğer projeyi derlerseniz aşağıdaki gibi proje klasörünüz içerisine _DEBUG klasörü açılır ve gerekli olan dosyalar bu kalsör içerisine kopyalanır.
.Runner.exe'yi çift tıklayarak projenizi test edebilirsiniz.
Logo App için minimum dosya ihtiyacı değişmemiştir. Logo App için DLL, manifest ve tlb dosyası minimum dosya gerekliliğidir.