Page History
| Anchor | ||||
|---|---|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
Çoklu Dil Yapısı Kullanma
Kullanılan fonksiyonlar içerisinde herhangi bir ya da birden fazla alan için diğer dillerde de veri girme ihtiyacı varsa bu işlem çoklu dil yapısı ile yapılabilir.
ServerConfig.xml Parametrelerin Aktif Edilmesi
ServerConfig.xml içerisinde Multilang parametreleri aktif edilmelidir eğer bu parametreler yoksa eklenmelidir.
</parameter>
<parameter description="" enabled="true" name="MultilangMode" sadmin="true" side="s" t="setter">
<property description="" name="class-name" t="s"
value="com.lbs.util.JLbsConstants"/>
<property description="" name="value" t="b" value="true"/> <property description="" name="field-name" t="s"
value="XUI_MULTILANG"/>
</parame
<parameter description="" enabled="true" name="MultilangEnableEditColumn"
sadmin="true"
side="c" t="setter">
<property description="" name="class-name" t="s"
value="com.lbs.util.JLbsConstants"/>
<property description="" name="value" t="b" value="true"/> <property description="" name="field-name" t="s"
value="ENABLE_MULTILANG_COL"/>
</parameter>
| Anchor | ||||
|---|---|---|---|---|
|
Değişiklik yapmak için kullanılan j-Platform'da ..\logo\Status sayfasına login olup edit etmek gerekir.
Değişiklik sonrasında işlemin aktif olması için tomcat restart gerekir.
MultiLangField.xml Güncelleme
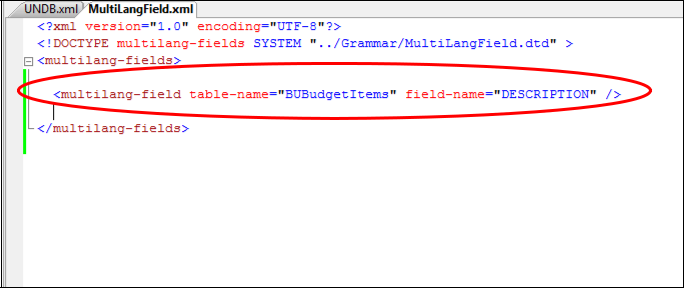
MultiLangField.xml üzerinde çok dil eklenecek alanlar için yeni satırlar eklenir. Apachetomcat içinde, Webapps/Logo/Config/System dosyasında MultiLangField.xml dosyası açılır.
Daha sonra buraya Language değiştirilecek alanın adı girilir ve kaydedilir. İşlem sonrasında tomcat restart edilir ve böylece alan değişmiş olur.
Örnek: Bütçe kalemleri liste ekranında kod ve açıklama alanın yanına İngilizce ve Türkçe durumunu gösterecek ikinci bir alan ekleme işlemi için açılan "MultiLangField.xml" dosyasının içine tablo ismini "BUBudgetitems" ve değiştirilecek alan adını "DESCRIPTION" şeklinde yazıp işlemi kaydederiz. Program açılıp kapatıldığında işlem gerçekleşmiş olur.
| Anchor | ||||
|---|---|---|---|---|
|
<multilang-field table-name="BUBudgetItems" field-name="DESCRIPTION" />
Program İçerisindeki Kullanım
Bu işlem sonrasında yeni bir veri girişi yapıldığında açıklama alanında lookup butonu olur. Butona basıldığında gelen formda desteklenen dillere ait satırlar gelir.
| Anchor | ||||
|---|---|---|---|---|
|
Editor formlardan eklenen bu multilang diller, browser formlardaki data grid üzerine aktif olan dile ait bir kolon açılarak gösterilir. Yani bu veri kaydedildiğinde gelen browserda gelen datagridde, açıklama kolonunun yanında hangi dille login olunduysa o dile ait yeni bir kolon olacaktır. İsteğe göre bu kolon tablo özelliklerinden kapatılabilir.